










 Рейтинг: 4.1/5.0 (1863 проголосовавших)
Рейтинг: 4.1/5.0 (1863 проголосовавших)Категория: Инструкции

Книга: GIMP - полное руководство пользователя
Данное руководство представляет собой off-line версию официального сайта программы gimp. Полное и самое правильное руководство пользователя по GIMP от его разработчиков.
Архив с руководством представляет из себя папку с файлами в виде html страниц для удобной навигации. Подробное руководство на русском языке.
Автор: Gimp
Издательство:
Год:
Кол-во страниц: html



Книга: GIMP 2 Бесплатный аналог Photoshop для Windows/Linux/Mac OS
Рассматривается работа с бесплатным и свободно распространяемым популярным графическим редактором GIMP. Описаны особенности установки GIMP в операционных системах Windows, Linux и Mac OS. Приведено подробное описание элементов интерфейса GIMP, а также его инструментов и их настройки.
Даны сведения об элементах растровых изображений, а также о цветовых моделях и форматах файлов изображений. Рассмотрена работа с фотографиями. Представлены основные приемы и инструменты рисования. Показаны методы создания анимации и логотипов, карт изображений для Web и стенограмм (скрытых сообщений). Приведены методики создания собственных расширений и мн.др
Автор: Колиснисенко Д.
Издательство:
Год: 2009
Кол-во страниц: 400



Книга: GIMP для фотографа эффективные методы обработки
В данной книге изложены различные методики обработки цифровых фотографий в растровом редакторе Gimp. Здесь представлены краткие пошаговые рецепты для создания качественных вкусных снимков.
В книге нет подробного описания всех инструментов программы, так как эта информация присутствует в руководстве пользователя. Однако некоторые инструменты рассмотрены даже подробней, чем в официальной справке редактора. Книга рассчитана на читателей, которым интересны самые эффективные методы качественной обработки фотографий в Gimp.
Автор: Девицкий П.
Издательство:
Год: 2012
Кол-во страниц: 92



Книга: GIMP и Adobe Photoshop. Лекции по растровой графике
Настоящая книжка рассматривает темы платного программного продукта Adobe Photoshop и свободно распространяемого пакета GIMP. Излагаемый в ней материал употреблялся автором при чтении лекций в Южно-Уральском гос. институте для учащихся в масштабах курса "Компьютерные издательские системы", и курса "Пакеты прикладных программ".
Книга рассчитана на тех, кто не классифицируется проф. дизайнерами: в ней рассказываются не трудоемкие приемы работы с двумя программками, а приведены ключевые приемы для быстрого создания или же редактирования изображений и монтажа фото. Отдельное внимание уделяется вопросам обработки сканированных изображений, рисованию схем и работе со словом, помимо прочего не остаются без внимания базы создания фотоколлажа, цветовой и тоновой коррекции, вопросы использования всевозможных фильтров.
Автор: Панюкова Т.А.
Издательство: Питер
Год: 2010
Кол-во страниц: 280



Книга: Графический растровый редактор Gimp
Пособие написано в соответствии с рабочей программой курса "Компьютерная графика" для бакалавров, специалистов и магистров по направлениям - приборостроение, информационные системы и технологии.
В ней представлены основы работы с растровым графическим редактором Gimp
Автор: Шишкин В.В. Шишкина О.Ю. Степчева З.В.
Издательство:
Год: 2010
Кол-во страниц: 120



Книга: Работа в графическом редакторе GIMP
Вам надо обрабатывать изображения, хотя лицензионный Adobe Photoshop чрезмерно дорог для вас? В критериях, когда расценки на проф программные продукты стремятся в заоблачную высь, взгляды почти всех юзеров обращаются к другим программам. Вам может помочь данная книжка и безвозмездный свободно распространяемый графический редактор GIMP!
GIMP - это настоящий графический редактор, имеющий полный перечень возможностей, нужный для дел. В нем вполне вероятно все: от рисования и обработки изображений до применения фильтров и преображения
Автор: Тимофеев С.М.
Издательство: Эксмо-Пресс
Год: 2010
Кол-во страниц: 351



Книга: Свободный графический редактор Gimp. Первые шаги
GIMP - свободный пакет для создания и редактирования растровых изображений (растровый графический редактор). GIMP разрабатывается по технологии разработки с открытым исходным кодом (Open Source) и распространяется на условиях свободной лицензии GNU (GNU Public License GPL).
GIMP прекрасно подходит для любительской и полупрофессиональной работы с изображениями: обработки фотографий, создания графических композиций и коллажей, создания элементов дизайна web-страниц. Возможности GIMP позволяют обойтись без дорогостоящих коммерческих пакетов растровой графики.
Автор: Хахаев И.
Издательство:
Год: 2009
Кол-во страниц: 232



Книга: The GIMP Редактирование изображений
В этой книги рассмотрен GIMP с точки зрения фотографа-любителя. Конечно, возможности этой замечательной программы не исчерпываются любительской обработкой фотографий, они гораздо шире. С помощью GIMP можно создавать фотореалистическую графику и графику для Web, профессионально обрабатывать изображения для самых разный целей.
Краткое и простое руководство по работе с графическим редактором The GIMP.
Автор: Анатолий Я.
Издательство:
Год: 2004
Кол-во страниц: 50



Книга: Основы работы в растровом редакторе GIMP
Настоящее учебное пособие включает в себя краткий теоретический и практический материал,позволяющий получить представление о работе в графическом редакторе GIMP. Представленный материал позволяет на конкретных примерах изучить основные возможности применения различных инструментов GIMP. Представлен материал для самостоятельного контроля.
Пособие ориентировано на начинающего пользователя, знакомого с основами информатики, и может быть использовано для самостоятельного изучения графического редактора GIMP
Автор: Жексенев А.Г.
Издательство: Питер. 2-Издание
Год: 2008
Кол-во страниц: 80



Книга: GIMP уроки! Подборка статей из разных журналов
Подборка статей из разных изданий журналов(CHIP, Computer Bild, Linux Format) о бесплатном аналоге Photoshop.
В статьях рассмотрены темы:
Ставим подпись; основные приёмы; уменьшаем контрастность; гимн GIMPу; обесцвечивание; водяные знаки; рождение киборга; живые фракталы; блики на стекле; коррекция улыбки; эффект геля; металлическая эмблема; световые эффекты; инструменты выделения; GIMP 2.4; заменяем фон на снимке;поправки к снимкам.
Автор:
Издательство: Подборка
Год: 2004-2009
Кол-во страниц:

Вступительное слово от автора…
Приветствую вас, меня зовут Антон Лапшин. Я автор блога посвященному бесплатному графическому редактору GIMP, который занимает особое место в богатом и разнообразном мире свободного программного обеспечения.
[su_spoiler title=»Читать далее…»]
Что же такое GIMP. Если расшифровать дословно – это программа для манипуляции с изображениями с открытом кодом. GIMP (GNU Image Manimulation Program) представляет собой многоплатформенное программное обеспечение, а если быть точным — gimp является самым популярным бесплатным графическим редактором для обработки растровой графики.
Растровый редактор гимп включен по умолчанию во все популярные дистрибутивы Linux ( Ubuntu, Mandriva, и т.д), а также доступен для операционных систем семейства Microsoft Windows и Mac OS.
Возможности GIMP разнообразны:
Всё это делает GIMP незаменимым помощником в обработке ваших фотографий. А, благодаря эффективному использованию и применению, он в полной мере позволяет составить конкуренцию такому известному бренду компании Adobe, как Photoshop .
Гимп прекрасная альтернатива фотошопу, а, учитывая тот факт, что gimp поддерживает форматы Photoshop’а (шаблоны PSD, файлы кистей — brushes .ABR), это позволяет ему достойно конкурировать с популярным брендом.
Похожий интерфейс программ позволяет с легкостью освоить Gimp. А если возникнут трудности, то здесь вы найдете уроки gimp. которые помогут вам в освоение и изучение этой удивительной программы.
Данные уроки помогут освоить гимп с самых азов, и я надеюсь, что вы в дальнейшем сможете с легкостью нарисовать красивую открытку любимой девушке, создать прикольный коллаж на друзей и многое другое, а GIMP – будет вашим надежным помощником в этом.
С уважением Антон Лапшин.

Здравствуйте, уважаемые друзья! Устали от однообразия инструментов в GIMP? Хотите добавить новые инструменты, например «Кривые», но не знаете как. Тогда сегодняшний видео урок специально для вас. Прямо сейчас вы узнаете, как настроить панель инструментов в графическом редакторе GIMP под.
Читать далее »

Здравствуйте уважаемые друзья. В сегодняшнем уроке хочу вам показать способ создания текста по кругу с помощью возможностей редактора GIMP. Подобный урок уже есть на моем блоге, но в данном видео вы увидите вариант создания текста, как по верхней дуге круга.
Читать далее »

Доброго времени суток, уважаемые друзья. Сегодня для вас подготовил небольшой видео урок, из которого вы узнаете — как обвести выделение с помощью редактора GIMP. Возможно, вы уже сами нашли эту полезную штукенцию, а может, и нет. Но все равно, я.
Читать далее »

Здравствуйте уважаемые друзья! Сегодня небольшой урок для начинающих пользователей, который внесет ясность и покажет вам, как сохранить изображение в.
Читать далее »

Доброго времени суток, уважаемые читатели! Рад представить вашему вниманию очередной урок по редактору GIMP, из которого вы научитесь создавать эффект размытого заднего фона на.
Читать далее »

Привет друзья! Очень часто начинающие пользователи программы GIMP сталкиваются с маленькой проблемой. У них не с того не сего пропадает панель слоев? А вот как ее вернуть обратно многие не знают. Поэтому из сегодняшнего мини-урока вы узнаете, как вернуть панель.
Читать далее »

Здравствуйте уважаемые читатели GimpArt.Org! Сегодня вас ждет урок, из которого вы узнаете, как сделать свою собственную текстуру с помощью графического редактора GIMP. Кроме этого мы создадим логотип с использованием новой текстуры, а в завершении урока вас ждет небольшой.
Читать далее »
![]()
Здравствуйте уважаемые читатели блога GimpArt.Org. Еще раз всех поздравляю с выпуском новой версии гимп. Но, а сегодня для вас я приготовил урок, из которого вы узнаете, как сделать аватарку посредством графического редактора.
Читать далее »

Здравствуйте дорогие читатели GimpArt.Org. Предлагаю вашему вниманию вторую часть урока про добавление текста на фотографию, где мы более подробно остановимся на оформлении самого.
Читать далее »

Здравствуйте, уважаемые друзья! Как я и обещал в предыдущей статье, сегодня вас ожидает урок, из которого вы узнаете, как сделать свой градиент.
Читать далее »

Программа GIMP таит в себе потрясающие возможности для работы с цифровыми изображениями. Вам остается понять, как их использовать, и компьютерная графика подчиниться вашей фантазии.
Чтобы облегчить знакомство с редактором, и сделать ваши первые шаги более уверенными, мы собрали лучшие уроки GIMP в формате видео, которые наглядно демонстрируют возможности данной программы. Посмотрев эти материалы, вы научитесь обрабатывать фотографии, создавать анимацию, работать с текстом, фильтрами и прочими инструментами. Если вы хотите работать в GIMP на уровне профи, то такой старт существенно приблизит вас к желаемой цели.
Пример создания движущейся картинки в редакторе GIMP, с помощью функции “Интерактивное искажение”.
Накладываем на фотографию реальный блеск, с помощью светового фильтра.
Демонстрация процесса вставки изображения в другое изображение, таким образом, чтобы общая картинка в итоге казалась единым целым.
Как поместить людей с одной фотографии на другой фон, и выдать это за реальный снимок. Узнаете в этом видеоуроке.
Накладываем изображения друг на друга, получая при этом чудесный эффект.
Как придать любой фотографии удивительный стиль. Смотрим и повторяем.
Интересный метод создания уникальной фотографии с эффектом 3D. Реально круто!
Простой способ, превращения любого изображения в картину, написанную масляными красками.
Придание тексту эффекта горения с помощью стандартных инструментов редактора.
Придаем объем любому тексту, с помощью фильтра “размывание в движении”.
Учимся добавлять эффект меха любому объекту в GIMP
Если вы ни разу не пользовались графическим редактором, и понятия не имеете как использовать инструменты, рекомендуем вам посмотреть уроки GIMP для начинающих. В данном курсе подробно рассказывается о функциях программы. После просмотра всех видеороликов, вы научитесь настраивать и применять инструменты на деле и станете уверенным пользователем редактора GIMP.
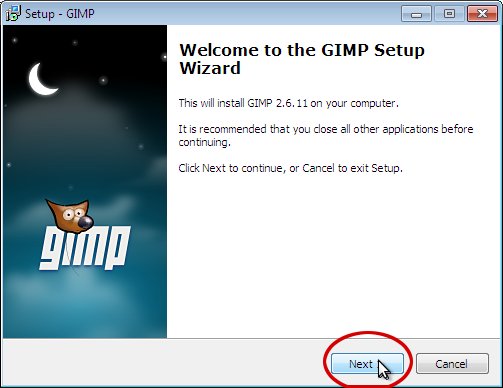
Урок 1. Установка и запуск программы
Урок 2. Обзор программы
Урок 3. Создание нового проекта
Урок 4. Выделение и заливка
Урок 5. Слои
Урок 6. Наложение слоев
Урок 7. Кисть, карандаш и ластик
Урок 8. Добавление кисти
Урок 9. Градиент
Урок 10. Пипетка
Урок 11. Лупа и измеритель
Урок 12. Аэрограф и перо
Урок 13. Свободное выделение (лассо).
Урок 14. Выделение смежных областей.
Урок 15. Выделение по цвету.
Урок 16. Умные ножницы.
Урок 17. Выделение переднего плана.
Урок 18. Контуры.
Урок 19. Кадрирование.
Урок 20. Вращение
Урок 21. Масштаб
Урок 22. Искривление
Урок 23. Перспектива
Урок 24. Отражение
Урок 25. Инструмент текст
Урок 26. Инструмент штамп
Урок 27. Лечебная кисть
Урок 28. Штамп по перспективе
Урок 29. Размывание-резкость
Урок 30. Размазывание
Урок 31. Осветление-затемнение
Урок 32. Выделение через быструю маску
Урок 33. Создание отражения объекта
Урок 34. Создание кнопки в стиле web 2.0
Урок 35. Перекрашивание объектов
Урок 36. Создание обложки для коробки
Урок 37. Создание оформления диска
Урок 38. Создание коробки для видеокурса Gimp
Урок 39. Инструменты цветокоррекции
Урок 40. Раскрашивание черно-белой фотографии
Урок 41. Создание тени
Урок 42. Фильтры размывания
Урок 43. Фильтры улучшения. Часть 1
Урок 44. Фильтры улучшения. Часть 2
Урок 45. Фильтры искажения. Часть 1
Урок 46. Фильтры искажения. Часть 2
Урок 47. Фильтры искажения. Часть 3.
Урок 48. Фильтры света и тени. Часть 1.
Урок 49. Фильтры света и тени. Часть 2.
Урок 50. Создания логотипа linuxtv.
Урок 51. Создание баннера для страницы linuxtv.
Урок 52. Создание фона для канала на youtube.
Урок 53. Создание оформления верхней части сайта линукс для чайников.
Урок 54. Фильтры шума.
Урок 55. Фильтры выделения краев.
Урок 56. Фильтры создания анимации.
Урок 57. Сохранение созданных изображений.
Урок 58. Подведение итогов.
Скачать базовый курс обучения по работе с GIMP

Создаем рисованные презентации в Sparkol (Видеокурс) Обучающий курс по программе Sparkol Videoscribe. Пошаговые видеоуроки познакомят вас с многочисленными возможностями редактора и научат создавать живые презентации, рисуемые рукой.

Основы программирования в Visual Studio Наглядное руководство по разработке программ в среде Visual Studio. Курс поможет новичкам понять саму суть кодинга и научит создавать программное обеспечение на языке C++.

Стань ПРО в Adobe Premiere Pro Увлекательный видео-курс по работе с премьером. Интересные уроки познакомят вас с основами видеомонтажа, и расскажут, как пользоваться этой многофункциональной программой.
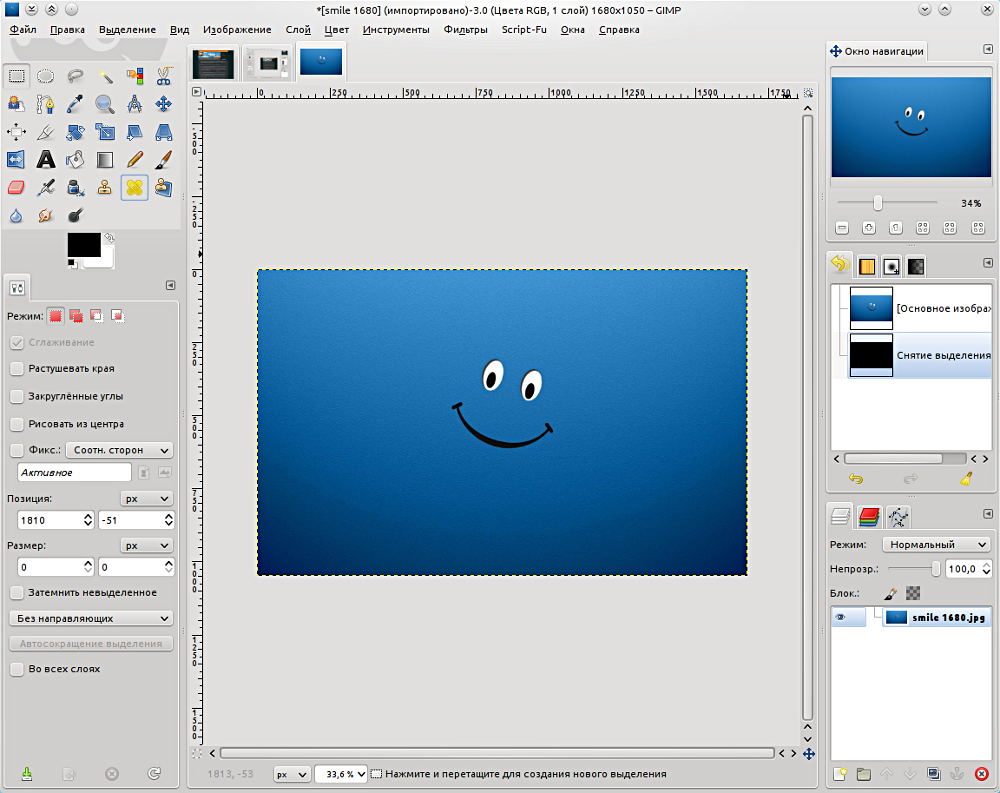
На иллюстрации вверху представлено типовое расположение окон GIMP для эффективной работы. Показаны три окна:
Панель инструментов: это самое сердце GIMP. В нем содержится главное меню, кнопки со значками, нажатием которых производится выбор инструментов, и прочие полезные вещи.
Параметры инструментов: снизу к панели инструментов прикреплен диалог « Параметры инструментов », который отображает параметры выбранного инструмента (в данном случае это « Прямоугольное выделение »).
Окно изображения: каждое изображение в GIMP отображается в отдельном окне. Вы можете одновременно открыть достаточно большое количество изображений: столько, сколько позволяют системные ресурсы. Можно запустить GIMP и без единого открытого изображения, но в этом толку от программы будет немного.
Диалог « Слои »: этот диалог отображает структуру слоёв активного изображения и позволяет управлять ими. Конечно, некоторые простые операции можно выполнять и без него. Но даже не очень опытные пользователи считают необходимым постоянно иметь доступ к диалогу слоев.
Кисти/Текстуры/Градиенты: Панель, расположенная под диалогом слоёв, показывает диалоги управления кистями, текстурами, и градиентами.
Это — минимальный набор окон. В GIMP используется более дюжины различных диалогов, которые можно открыть при необходимости. Опытные пользователи обычно держат открытыми панель инструментов (с параметрами инструментов) и диалог « Слои ». Панель инструментов нужна для многих операций в GIMP. Фактически, если вы её закроете, GIMP завершит работу (предварительно запросив подтверждение действия). Диалог « Параметры инструментов », отображенный на снимке прикрепленным к панели инструментов, является отдельным диалоговым окном. Однако опытные пользователи обычно устанавливают его так, как показано на иллюстрации: очень трудно эффективно использовать инструменты, не зная, каким образом настроены их параметры. При работе с многослойным изображением диалог « Слои » необходим всегда. Однако для тех, чей уровень знаний еще не превышает основного, это означает почти всегда.

Если вы остались недовольны результатами экспериментов с размещением диалогов и окон GIMP. вернуть их исходное расположение очень просто. Для возвращения на прежнее место диалога « Слои » воспользуйтесь пунктом меню панели инструментов Файл > Диалоги > Создать новую панель > Слои, каналы и контуры. Пункт меню Файл > Диалоги > Параметры инструментов поможет вернуть на место диалог « Параметры инструментов », который затем можно прикрепить под панелью инструментов. (В разделе Диалоги и панели объясняется, как прикреплять диалоги.) Вернуть на место панель инструментов невозможно, потому что без нее GIMP попросту не работает.
В отличие от многих других программ в GIMP нет возможности разместить всё содержимое — панели и диалоги — в одном цельном окне. Разработчики GIMP всегда были убеждены, что размещение всех диалогов и окон в одном родительском окне — плохой подход к организации работы, поскольку он требует от программы поддержки широкого спектра функций, с которыми лучше справляется оконный менеджер. В данном случае речь идет не только о бесполезной трате времени программистов, но и о невозможности обеспечения корректной работы такого окна во всех операционных системах, поддерживаемых GIMP.
В ранних версиях GIMP (до версии 1.2.5) пространство рабочего стола использовалось довольно расточительно: опытные пользователи часто держали открытыми и одновременно разбросанными по всему экрану полдюжины и более диалогов, что не способствовало порядку на рабочем столе. Актуальная версия GIMP использует предоставленное ей пространство более эффективно, поскольку позволяет соединять диалоги гибким способом. (Например, диалог « Слои » на снимке в действительности содержит четыре диалога — « Слои », « Каналы », « Контуры », и « История действий ».) Эта система требует немного времени для освоения, но когда вы ее поймете, надеемся, что она вам понравится.
Следующие разделы познакомят вас с каждым компонентом каждого из окон, изображенных на иллюстрации, разъясняя, для чего они и как работают. Прочитав эти разделы, а также раздел, описывающий основную структуру изображений GIMP. вы узнаете достаточно для выполнения основных манипуляций с изображениями. После этого можно почитать и остальные части руководства, чтобы изучить практически безграничное количество возможностей GIMP. Приятного чтения!
2.1. Панель инструментовThe Image Manipulation Program GNU, более известная как GIMP. является мощным и свободно распространяемым графическим редактором с открытым исходным, который может быть использован абсолютно для всего: от разнообразных действий с фото до работы с цифровой живописью.
Развиваемая с 1995 года, GIMP является чем-то вроде бесплатного Adobe Photoshop с открытым исходным кодом. Для работы с ней не придется переучиваться, более того - GIMP поддерживает расширения файлов, с которыми работает Photoshop и имеет множество сходных функций.
Конечно, как и любой другой серьезный редактор, этот требует времени на обучение. В этом материале мы дадим вам несколько практических рекомендаций о том, как пользоваться фотошопом GIMP.
Одним из фундаментальных понятий, которые обязательно должен освоить новичок, является работа со слоями: это позволит производить добавление и удаление элементов, эффектов из композиции, редактировать отдельную часть изображения, иными словами – наложить фото на фото.
Достаточно понять свойство «прозрачность» слоя, выполняющего функцию аналоговых анимаций в более ранних версиях графических редакторов, чтобы понять, как создать анимированный баннер в GIMP .
Теперь Вы сможете работать на конкретном слое: рисовать, добавлять спецэффекты без вмешательства в другие слои, расположенные выше или ниже рабочего слоя. Вы даже сможете изменить порядок следования слоя (при помощи обычного перетаскивания мышкой), объединить их в группу для более удобной работы, установить параметр прозрачности или непрозрачности основного слоя и многое другое.
«Красные глаза» легко удалить при помощи правильного использования средства для удаления эффекта «красных глаз» в меню фильтров GIMP.
Первое, что нужно сделать, - выбрать глаза, которые нуждаются в корректировке цвета. Сделать это можно при помощи «волшебной палочки» или «лассо» - выбирайте более удобный или привычный инструмент, это не имеет особого значения. Затем перейдите на вкладку «Фильтр» - «Улучшение», выберите пункт «Удаление эффекта красных глаз» и поменяйте цвет при помощи бегунка, используя для просмотра изменений панель предварительного просмотра. Вуаля — получилось изображение с «обычными», не красными глазами.
Процедура создания «водяного знака» в GIMP очень проста, вне зависимости от того, имеете ли вы дело с простыми знаками или более сложным изображением.
Вставить текст в GIMP просто: инструмент «Текст» позволяет создать быстро основу, которая выступает в качестве базового текстового мини-слоя, после чего нужно ввести текст (предварительно установив шрифт, размер и цвет по желанию).
Установив параметры по своему вкусу, выберите текстовый слой на боковой панели «Слои» и после этого с помощью бегунка откорректируйте его показатель «Непрозрачность» до нужного уровня.
Для установки логотипа нужно выбрать «Файл», затем «Открыть как слои» и указать расположение нужного изображения. После этого также откорректировать параметр «Непрозрачность» изображения до получения нужного результата.
Поменять шрифт в GIMP можно традиционным способом, выбрав пункт «Параметры» на вкладке «Шрифт».
По умолчанию GIMP предлагает широкий выбор наборов кистей - от круглых классических щеток до нестандартных кистей, изображений печатей и прочего. Но пользователи имеют возможность создать и собственные кисти.
«Кисть» на боковой панели в нижней левой части экрана позволяет создать новую кисть на основе геометрических форм с использованием привычного интерфейса и бегунка, а после сохранить результат для дальнейшего использования.
Продвинутые пользователи могут поэкспериментировать с созданием изображений с оттенками серого цвета (белый рассматривается как прозрачный, черный - полноцветный) и сохранить его в виде файла с расширением .gbr в C: \ Users \ [имя пользователя] \ basic-[версия программы]. Вы даже можете создать каркасную «кисть трубу», создать многоуровневое разноцветное изображение и сохранить его в том же каталоге, что и .gih файлы.
Простой и яркий пример всех возможностей GIMP - это возможность управлять цветами изображения.
Можно удалить все цвета для фото в целом или для конкретного объекта, области или человека. Все это реализуется за счет использования слоев, оттенков серого, а также использования инструментов слоев маски.
Выберите изображение, затем на боковой панели «Слои» щелкните правой кнопкой мыши чтобы создать дубликат слоя. Выберите его, затем перейдите на вкладку «Цвета» и щелкните на инструменте «Обесцветить», выбрав один из трех методов, чтобы обратить цвета верхнего слоя в серый.
Так мы получим серый слой вверху с цветными под ним. Это позволит создать виртуальный слой, имитирующий прозрачный или непрозрачный слой. После чего выбираем маску слоя, инструмент краски и черный цвет, закрашиваем элемент, который нам нужен с целью определения цветового слоя ниже.
Плагины в помощьРасширить стандартные функции программы помогут бесплатные плагины, которые в огромном количестве можно найти в сети Интернет. Если же вы хотя бы в незначительной степени знакомы с программированием – попробуйте создать собственный скрипт для GIMP.
Наиболее востребованы следующие плагины:
Итак, Вы переходите к выполнению практических заданий. Это самая важная часть курса.
Практические задания - это пошаговые инструкции - универсальное и эффективное средство обучения!
Если при выполнении практических заданий у Вас возникнут вопросы, Вы можете получить консультацию Вашего личного преподавателя - в этом схожесть дистанционного обучения с обучением на очных курсах! Если бы это было аудиторное занятие, Вы бы подняли руку, к Вам подошел преподаватель и ответил на Ваш вопрос. При дистанционном обучении вы получаете ответы на все возникающие вопросы по электронной почте или ICQ.
Консультации преподавателя по материалам первого урока курса и о курсе в целом Вы можете получить бесплатно. Что для этого нужно? Просто заполните мини-анкету и мы вышлем Вам контактные данные (e-mail, icq) Вашего преподавателя.
Если консультации не требуются, то наш курс можно рассматривать как эффективное для обучения подробное практическое руководство (книгу).
Для того, чтобы начать выполнение практического задания, нажмите на эту ссылку .
Задания для выполнения будут отображаться в окне, которое в процессе работы Вы можете поставить выше окон всех других программ. Старайтесь выполнять все задания последовательно, не пропуская ни одного действия.
Практические задания:После практических заданий переходите выполнению самостоятельной работы >>>
dankou Ученик (32), закрыт 4 года назад
Как сделать такое фото? Я знаю, что несколько раз нужно сфотографироваться, потом наложить эти слои. Есть ли у вас пошаговая инструкция (можно с фото). как сделать такое в Gimp? У меня есть две фотографии, сфотографированные с одного места со штатива, пробовал сейчас долго сделать, но никак не получается.
Подскажите пожалуйста, куда что нажать (добавить альфа канал, ластик. ). если есть два фото.
Заранее спасибо.
Дополнен 4 года назад

V V Просветленный (22280) 4 года назад
1.Закидываем фотки по очереди мышкой в окно редактирования GIMP
2. В панели "Диалог слоёв" для самого верхнего слоя уменьшаем непрозрачность настолько, чтобы был виден не только верхний слой, но и нижний, и при необходимости с помощью инструмента
"Перемещение" двигая верхний слой-> подгоняем его к нижнему.
3. В панели "Диалог слоёв" щёлкаем по верхнему слою правой клавишей мышки, и в выпадающем меню выбираем "Добавить маску слоя", которую инициализируем с "Белым цветом"
(полная непрозрачность).
4.На "панели инструментов" включаем инструмент "Кисть", в панели "Диалог кистей" выбираем кисточку с мягкими краями, цвет "Чёрный", и начинаем возюкать ей прямо по слою с маской в месте,
где должен появиться объект с нижнего слоя.
5. Для слоя маской в панели "Диалог слоёв" делаем непрозрачность->100, и продолжаем возюкать кисточкой до тех пор, пока объкт на нижнем слое не будет смотреться на изображении
естественно.
Вот и всё-> объединяем слои, и зовём друзей любоваться созданным шедевром.
Стас РБ Оракул (99361) 4 года назад
Графический редактор — компьютерная программа для просмотра, создания и обработки изображений. Их условно делят на векторные и растровые.
Представленный на данной странице GIMP относится к растровым графическим редакторам (работающим с точечными картинками — фотографиями и т.п.).
Он является неплохой заменой популярному фотошопу, что особенно важно для маленьких организаций, не имеющих возможности приобретать платные программы.
В нашей статье рассмотрены основные приёмы работы с этим редактором на примере обработки реальной фотографии.
GIMP 2.8.18


Бесплатный графический редактор с открытым исходным кодом, для создания и редактирования растровых изображений.
Итак, мы уже упомянули, что Фотошоп — далеко не единственный подобный редактор, и далеко не самый дешёвый. Поэтому, сегодня мы обратимся в сторону полностью бесплатной альтернативы, способной в польшинстве случаев, полностью заменить своего "старшего брата". Речь пойдёт о свободно распространяемой программе GIMP
Возможности GIMPРазумеется, у редактора есть и некоторые недостатки, но создатели программы неустанно работают над их устранением.
Коллаж — совмещение разных изображений в одно.
Знакомиться с GIMP мы будем на примере простого "офисно-планктонного" фотоколлажа, когда лицо человека (обычно — именинника) с одной фотографии приставляют к чьему-нибудь туловищу на другой и распечатывают, чтобы сделать конверт для денежного подарка более ценным в художественном плане.
Но для начала, нужно установить этот графический редактор.
Установка GIMPСкачиваем дистрибутив GIMP и запускаем его. Сначала нам будет предложено выбрать язык для установки. На выбор предлагается 9 языков, но в данном случае, нам больше всех подойдёт Русский. Нажимаем "Ок".
Появится симпатичное окошко, в котором можно настроить устанавливаемые компоненты или сразу установить набор по умолчанию.

Давайте заглянем в настройки, чтобы не установить что-нибудь лишнее. Нажимаем кнопку "Настроить".
Следующим окном будет Лицензионное соглашение. Оно на английском и вряд ли кто-то его читает. Просто принимаем к сведению, что программа бесплатная. Нажимаем "Далее" в этом окне и в следующем, где предлагается выбрать папку для установки.
Следующее окно позволяет выбрать, какие компоненты будут установлены, а какие — нет. Если места на компьютере хватает, то лучше оставить Полную версию установки (251 Мб). Если же каждый мегабайт на счету, то можно выбрать Компактную (128 Мб). Снова жмём "Далее".

Новое окно предложит ассоциировать с программой некоторые типы файлов. Это может пригодится, если данный редактор будет использоваться очень часто, или предполагается открывать им файлы других редакторов, например, PSD .
В противном случае, лучше ничего не менять и оставить ассоциацию только с тремя родными для GIMP форматами изображений и кистей. Опять нажимаем "Далее".

Следующее окно предложит создать иконки на Рабочем столе и в Панели быстрого запуска. Рекомендуется установить обе галочки и опять нажать "Далее".

В последнем окне нажимаем кнопку "Установить" и ждём, пока инсталлятор распакует все файлы на жёсткий диск. По окончании процесса, в заключительном окне нажимаем "Завершить".
Теперь идём на Рабочий стол или в меню "Пуск" и запускаем установленный GIMP. Придётся немного подождать, пока загрузятся все модули и установленные в системе шрифты.
Интерфейс графического редактораПо окончании процесса мы увидим что-то вроде этого.

Интерфейс редактора состоит из трех отдельных окон, что не всем может показаться удобным. В любом случае, это легко исправить с помощью меню "Окна" — "Однооконный режим". Панели инструментов автоматически впишутся в основное окно программы.

Рассмотрим поподробнее, какие панели имеются в данном графическом редакторе.

Мы не будем сейчас расписывать свойства каждого инструмента в отдельности, поскольку здесь отлично реализованы всплывающие подсказки с пояснениями по каждому инструменту. Вместо этого мы сразу перейдём к делу и начнём создадим коллаж с участием одного хорошего человека.
Подготовка исходных фотографийДля начала, нужно правильно выбрать тему будущего шедевра. Тут мы пользуемся здравым смыслом и имеющимися материалами.
Здравый смысл нужен, чтобы с одной стороны, случайно не обидеть нашего героя, а с другой, не сделать слишком скучный или банальный коллаж (хотя, некоторым нравятся именно такие). Реальный пример скучного монтажа, сделанный больше "для галочки".

Чтобы этого избежать, нужно хотя бы немного знать своего "пациента", чем он интересуется, что ему (или ей) на самом деле нравится, а что — просто терпит в силу необходимости.
К примеру, если у человека лишний вес, то подчёркивать это в коллаже — плохая идея. Может он и не скажет ничего, и даже посмеётся вместе со всеми, но про себя может и обидеться.
Поэтому лучше использовать что-то более приятное и необычное. Например, если человеку нравится играть в танки, то можно "посадить" его на танк, если девушка без ума от эстрады — можно поместить её на сцену и т.д.
Главное, чтобы идея понравилась самому имениннику (ну, и исполнителю тоже). Может быть, как-то так.

Ракурс — точка зрения на объект, а также, получаемая из этой точки проекция объекта.
Второй важный момент — наличие подходящих исходных материалов (фотографии именинника в нужных ракурсах). Проще всего их найти в профилях социальных сетей. Обычно, люди выкладывают там те фотографии, которые им самим нравятся.
Если нет удачных фото у самого человека, можно поискать у его друзей. Более сложный вариант: сделать фото самостоятельно (может быть, даже — скрытно). Тут уж, на что хватит смелости и фантазии, ради ценного кадра.
В этом примере, чтобы никого случайно не обидеть, мы поместим нашего бесценного соавтора Руслана Тертышного (его согласие получено и заверено) в какую-нибудь эпичную ситуацию и убедительно сделаем вид, что так всё и было.
Берём его фотографию из социальной сети Вконтакте, на которой хорошо видно лицо, а лучше — всю голову главного героя. Вот он, красавец-мужчина в центре скульптурной группы.

Теперь берёмся за ум и начинаем усиленно думать, где это героическое лицо будет смотреться "на своём месте". Кроме исходной фотографии, конечно.
Порой, приходится посидеть полчасика, чтобы придумать подходящий образ и ещё столько же, чтобы найти в Интернете подходящую картинку. В данном случае, неплохо подойдёт вот такой вариант.

При этом, всегда есть вероятность наткнуться на более подходящую идею уже после того, как коллаж уже будет готов. Но помня о том, что время, выделенное на такие задания всегда ограничено (обычно, от начала рабочего дня, до перерыва на обед), останавливаемся на первом приемлимом варианте.
Материалы готовы, инструменты — тоже. Самое время открыть чистый холст и набросать первые мазки.
Для этого, идём в меню графического редактора "Файл" — "Открыть", и выбираем в открывшемся окне фоновую картинку, на которую и будет "наклеиваться" голова (или лицо) главного героя.

Следом загружаем фото с героем, но уже на новый слой. Выбираем в меню "Файл" — "Открыть как слои" и указываем второе фото. Оно вставится вторым слоем, поверх первой картинки.

Подготовительный этап закончен. Теперь приступим непосредственно к подгонке изображений.
Редактирование в GIMPПервым делом, удалим всё лишнее на втором слое, поскольку нам нужно только лицо героя. Для этого обведём с небольшим запасом зону вокруг лица с помощью инструмента "Свободное выделение" (выглядит как ковбойское лассо).

Инвертируем выделение (меню "Выделение" — "Инвертировать"), чтобы появилась пунктирная рамка вокруг всей картинки, кроме головы героя.
Теперь логично было бы просто нажать Delete на клавиатуре, для удаления лишних деталей. Но всё чуть сложнее. У этого слоя пока нет альфа-канала, и всё, что будет удалено, просто заменится белым фоном, что нам категорически не подходит.
Чтобы добавить слою этот пресловутый канал, нажимаем правой кнопкой мыши на название слоя и в контекстном меню выбираем "Добавить альфа-канал".

Теперь этот слой может становиться прозрачным, чем мы и воспользуемся, удалив ненужный фон клавишей "Delete" на клавиатуре.
Для навигации по рабочему пространству графического редактора, используем ролик мыши с одновременным зажатием клавиши "Ctrl".
Немного отдалив чертёж (покрутив ролик на себя), мы заметим, что фото с героем было больше по размеру, чем фоновая картинка, и за краями фона остались неудалённые фрагменты в виде жёлтого пунктирного прямоугольника.
Избавимся от них с помощью меню "Изображение" — "Откадрировать в выделение".
У нас получилась вот такая картинка. И теперь нам нужно подвинуть голову героя на законное место инструментом "Перемещение" и повернуть в правильное положение с помощью "Вращения".

Имеет смысл не сразу ставить голову на место, а сначала именно "покрутить" её, рядом с местом установки, чтобы выбрать наиболее удачный угол. При этом можно ориентироваться на линию глаз, чтобы она совпадала на обоих лицах. Когда всё устраивает, нажимаем кнопку "Повернуть".

Прикладываем голову на место и видим, что лицо чуть великовато и далеко заходит за края шляпы и бороды. Поскольку эти элементы — важная часть "имиджа" данного пирата, то мы не можем от них отказаться. Будем использовать "Ластик", чтобы аккуратно стереть всё лишнее.
Сначала выберем для "Ластика" жёсткие края и подходящий размер кисти. Начинаем аккуратно стирать всё вокруг самого лица. Для большей точности, можно приближать и отдалять изображение, а также, менять размер и жёсткость кисти. Попутно можно подправить линию лица ;)

В ходе работы, имеет смысл периодических сохранять результат ("Файл" — "Сохранить как") в родном формате GIMP'а — xcf. Это позволит не потерять все наработки от случайного сбоя компьютера или зависания программы.
Наш коллаж начинает потихоньку вырисовываться, но кажется, голова всё ещё чуть великовата. Чтобы уменьшить её, выделим лицо рамочкой и применим инструмент "Масштаб". Тянем мышкой за уголки с зажатой клавишей "Ctrl", чтобы сохранить пропорции.

Разрешение — количество мегапикселей в изображении.
Здесь нужно принять во внимание, что операции по разворачиванию и масштабированию картинки всегда приводят к её размытию. Поэтому, чем выше чёткость и разрешение исходных фотографий, тем более симпатичным будет результат.
Ну вот, теперь больше похоже на правду. Аккуратно стираем там, где должна быть шляпа и борода (по желанию). Здесь нам может помочь настройка прозрачности текущего слоя. Подрегулировав этот параметр, мы сможем видеть, где именно заканчивается шляпа, чтобы не стереть что-нибудь нужное.
Также, мы можем полностью выключать ненужный слой.

Стираем всё лишнее и стараемся не переусердствовать, помня о том, что у нас лица немного в разных положениях. При необходимости, отменяем неправильные исправления комбинацией клавиш "Ctrl" + "Z".
Когда результат начнёт нравиться, переходим к настройке цвета.
Работа с цветомСмысл подгонки цвета в том, чтобы цветовая гамма наложенного фрагмента максимально естественно вписалась в новое окружение. Для этого идём в меню графического редактора "Цвет" — "Тон-Насыщенность" и начинаем эксперименты с цветом лица, поглядывая на лицо пирата.
Можно даже временно сдвинуть второй слой, чтобы проще было сравнивать. Здесь важно не переусердствовать и не сделать героя Халком или Авататорм.

Можно ещё добавить немного контраста и убавить яркости в меню "Цвет" — "Яркость-Контраст", а также, применить различные фильтры (резкость бы не помешала). Но как мы помним, по условию у нас ограничено время на выполнение этого "заказа". Поэтому лишь набросаем ещё пару штрихов, таких как блики и тени.
Как мы видим на исходной картинке, правая часть лица пирата находится в полутени, а на левой есть несколько бликов. Добавим их и на лицо героя.
Существуют разные варианты добавления тени, и мы применим самый простой из них, который называется "вручную". Для этого есть специальный инструмент "Осветление-Затемнение" на панели инструментов. Выбираем подходящий размер кисти и рисуем тени и свет в нужных местах, стараясь не перестараться.

Если нужна тень сложной конфигурации, которую трудно нанести круглой кистью, можно выделить такой фрагмент с помощью "Свободного выделения" и один раз штампануть туда очень большой кистью. Повторные мазки этим инструментом делают тени ещё темнее, а блики ещё светлее.
Несомненно, данный пример не выглядит профессионально, но для конверта, сделанного из листа A4, с картинкой, распечатанной на офисном принтере, даже этого "качества" будет более чем достаточно.
Пожалуй, можно ещё размазать готичный задний фон и остатки бороды, чем-нибудь более жизнерадостным, чтобы не получить порцию критики от начальства :)
Здесь нам окажет неоценимую помощь чудо-инструмент "Размазывание" (он есть далеко не в каждом графическом редакторе, к примеру, в Paint.NET его нету). Он работает очень просто: цвет с одной части картинки "смазывается" на соседнюю, как если бы мы делали это пальцем.

Вуаля! Фон стал повеселее, а бороды как не бывало. Пожалуй, осталось только добавить какую-нибудь поздравительную надпись.
Нет ничего проще! Включаем инструмент "Текст", выбираем шрифт, толщину, размер, выравнивание и прочие нюансы и вводим нужные слова.

Поздравительная открытка готова.

Теперь нужно лишь отправить на принтер или сохранить в формате jpg ("Файл" — "Export as") для дальнейшего использования в тех же соцсетях :)

Перед нами полноценный и полностью бесплатный графический редактор, обладающий всеми (ну, или почти всеми) инструментами для полноценной обработки растровых изображений. Рекомендуется к использованию везде, где невозможно применить платные программы подобного рода.
Кстати, о пиратах. Не желаете немного пострелять из пиратской пушки в забавной флеш-игре?

Нажмите на картинку
P.S. Разрешается свободно копировать и цитировать данную статью при условии указания открытой активной ссылки на источник и сохранения авторства Руслана Богданова.
P.P.S. Если на одном конце работы с графикой находится графический редактор, то на другом — программы для просмотра изображений. Одной из лучших бесплатных рограмм такого рода является FastStone Image Viewer, который мы смело рекомендуем к использованию:
http://www.bestfree.ru/soft/graph/viewer.php
СКАЧАТЬ GIMP 2.8.18
(страница загрузки)
Редактор фотографий: Paint.NET Редактор фотографий и прочих растровых изображений, умеющий накладывать множество эффектов, убирать "красные глаза", работать со слоями, со сканером и камерой.
Имитация живописи: ArtRage Программа для имитации живописи с помощью очень реалистичных инструментов: кисти с натуральными мазками, карандаша, шпателя, мелка и т.д.
Просмотрщик фотографий: XNView Бесплатный просмотрщик фотографий с ненавязчивым интерфейсом, имеющий все необходимые функции для просмотра и несложной обработки изображений.
Спецэффекты: Magic Particles 3D Бесплатная программа для создания фото- и видео- спецэффектов в домашних условиях, и с минимальными затратами времени и сил.
Сделать скриншот экрана: PicPick Отличный скриншотер, позволяющий в один клик сделать скриншот экрана или любой его области, включая окна с прокруткой.
Изменение размера изображений: RIOT Бесплатная программа для изменения размера изображений, их оптимизации и конвертации без заметной потери качества. В комплекте идёт полный арсенал инструментов, предназначенных для сжатия любых графических файлов.
Обработка фотографий: Fotor Программа для улучшения и обработки фотографий за счет наложения на них разнообразных эффектов. Также, в ней имеется модуль создания коллажей из любых картинок на Вашем ПК.
Редактор иконок: icon suchi Небольшой редактор иконок. Поддерживаются альфа-каналы, иконки размером до 256х256, библиотеки, XP-иконки и основные форматы: ICO, BMP, PNG, PSD, EXE, DLL, ICL.