










 Рейтинг: 4.5/5.0 (1938 проголосовавших)
Рейтинг: 4.5/5.0 (1938 проголосовавших)Категория: Инструкции
Думаете, как создать HTML-страницу? Для этого нужно потратить несколько часов, и вы будете знать основы HTML. А создать свою первую страницу сможете за 5 минут.
HTML расшифровывается как HyperText Markup Language. В переводе это означает "язык гипертекстовой разметки". Важно понимать, что HTML - это не язык программирования, а именно разметки сайта.
Все современные браузеры умеют распознавать его. Затем они отображают информацию в удобном виде для пользователя, как заранее было задумано автором.
В этом языке используются специальные теги. Каждый тег выполняет свою функцию. Их очень много. В идеале нужно выучить все. Но для начинающего базовых знаний вполне достаточно.
Основы HTMLПеред тем как создать HTML-страницу, нужно знать, из чего она состоит. В этом языке есть два понятия: элемент и тег.
Для того чтобы указать, где этот элемент начинается и закрывается, используются открывающий и закрывающий тег. Выглядит это так.
<открывающий тег>содержимое</закрывающий тег>
Как видите, открывающий и закрывающий тег отличаются только "/".
Весь HTML-документ представляет собой набор этих элементов. Существуют определенные требования к структуре документа. Всё содержимое страницы должно находиться между двумя тегами <html> и </html>. Когда вы будете писать код, возьмите себе за привычку сразу проставлять открывающийся и закрывающийся тег.
Также запомните, что структура языка HTML имеет свою иерархию. Иначе она называется вложенность. Тег HTML является самым главным, поскольку все остальные находятся внутри его.
У HTML есть два дочерних элемента:
В блоке HEAD указывается различная служебная информация. Эта информация в браузер не выводится. Например, указания для разработчиков, для любых программ, для роботов и многое другое.
Самое главное - здесь нет контента.
В разделе BODY указывается содержание документа, которое будет отображено пользователю.
Учитесь сразу делать открытые и закрытые теги, поскольку может быть и по 10 вложенных элементов. Кроме этого, для удобства рекомендуется вложенные теги делать с отступом. Например, вот так.
Так делают, чтобы равные по значимости теги были на одном уровне, а дочерние - "внутри". Так намного удобнее для восприятия и поиска нужного куска кода. Иначе можно запутаться. Но для экономия места именно теги head и body можно делать без отступов. Так поступают, чтобы у всех остальных не было лишнего отступа. Всё остальное желательно отделять.
Как создать простую страницу на HTMLДля написания кода вам нужен какой-нибудь редактор. Их очень много. Популярными являются Notepad++ и Adobe Dreamweaver. Также можно использовать и блокнот.
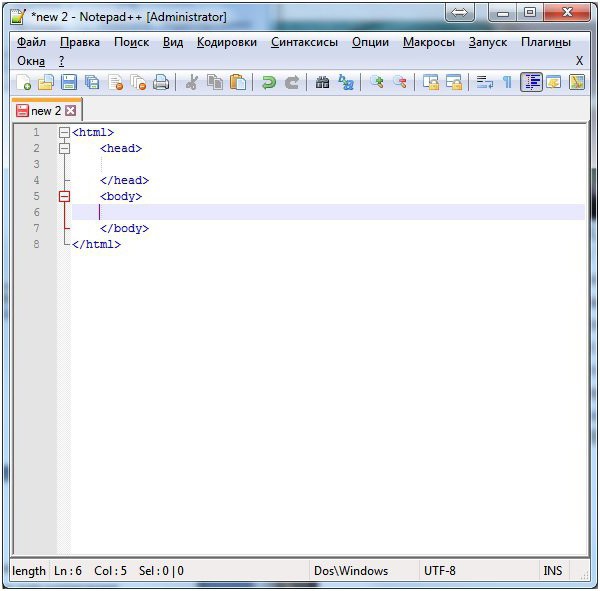
Вот так выглядит редактор Notepad++.

Это очень удобный редактор и при этом бесплатный. Вышеуказанный Adobe Dreamweaver является платным. Отличие редакторов, предназначенных для написания кода HTML, от блокнота - в том, что специальные теги подсвечиваются. Если он не подсветился, значит, вы написали неправильно.

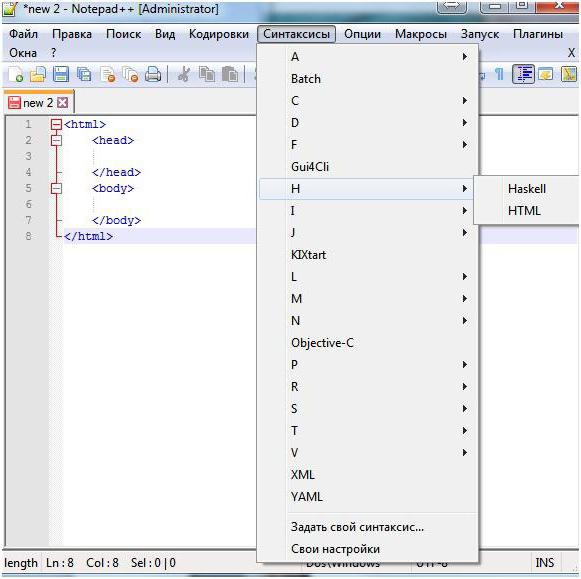
Для того чтобы подсветка соответствовала языку, ее нужно указать в настройках.

Давайте рассмотрим, как создать страницу HTML в блокноте. То есть закончим техническую часть и потом непосредственно перейдем к изучению тегов.
Как создать веб-страницу в блокноте HTMLДля начала откройте блокнот.

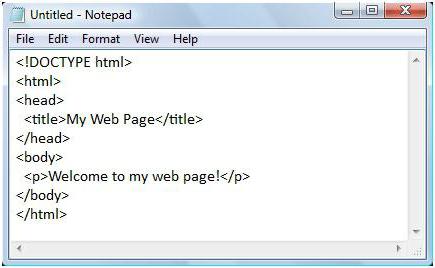
Затем наберите в нем то, что указано на следующем скриншоте.

Привыкайте писать руками, а не просто копировать. Когда вы пишите руками, вы лучше запоминаете всю базу тегов.
После этого нажмите в меню "Сохранить файл" и укажите любое имя файла, но с расширением .html.

После этого файл можно открывать в браузере и любоваться результатом. Теперь вам должно быть понятно, как создать веб-страницу в блокноте HTML.
Всемирный консорциум W3CСуществует такая организация, как W3С, которая разрабатывает и внедряет все стандарты для интернета. Все браузеры подчиняются этим стандартам и обрабатывают разметки (коды) страниц согласно этим правилам.
На официальном сайте разработчиков языка HTML можно найти таблицу со всеми тегами и правилами их использования. В рамках данной статьи мы рассматриваем самые основные.
Вы можете подумать, какие могут быть правила? Все описанные теги имеют свою рекомендацию. Их несколько:
Теги в HTMLПеред тем как создать HTML-страницу, нужно разобраться с тем, что должно быть в служебной части HEAD.
В области HEAD есть как обязательные, так и необязательные теги. К обязательному тегу относится заголовок. Он обозначается <title>Заголовок</title>. Он присваивается всему документу. И то, что вы видите в результатах поисковой системе Google, - это тег title.
Перейдем к разделу BODY. Существуют элементы, которые отображаются в браузере, а есть и неотображаемые. Например, комментарии не отображаются пользователю. Их можно использовать для заметок или же для подсказки другим сотрудникам, если вы работаете в команде.
Обозначается они как <!-- комментарий -->
Всё, что находится между <!-- и -->, расценивается программой именно так. Обратите внимание, что нельзя вложить тег-комментарий в другой тег-комментарий. Поскольку как только вы откроете <!--, всё, что идет дальше, не будет отображено. Информация будет не видна до тех пор, пока обработчик не увидит закрывающий тег -->.
Пример такой вложенности:
<!-- первый комментарий <!-- второй комментарий --> продолжение первого комментария -->
Результатом в браузере будет следующее
продолжение первого комментария -->
А вот кусок <!-- первый комментарий <!-- второй комментарий --> не будет виден. Второй открывающийся тег <!-- был проигнорирован и воспринялся как простой текст.
Заголовки в текстеЗаголовок указывается не только в разделе HEAD при помощи тега title. В контексте заголовок нужно указывать обязательно. Поскольку только его увидит пользователь.
Заголовки бывают различных уровней. Таким образом создается иерархия в тексте. Равносильно томам, главам, параграфам в книгах.
Бывает всего 6 уровней. Самый главный заголовок обозначается <h1>Заголовок</h1>. С точки зрения продвижения страницы текст в тегах h1 и title должен совпадать. Более того, h1 с эстетической точки зрения должен быть только один. Но это не значит, что браузер не будет обрабатывать последующие h1. Их можно сделать сколько угодно, но это нежелательно.
Для подзаголовков используют теги от h2 до h6. Они так и - называются заголовок первого, второго, третьего, четвертого, пятого и шестого уровня. Так создаются вложенность информации и подразделение на категории.
Выглядит это вот так.

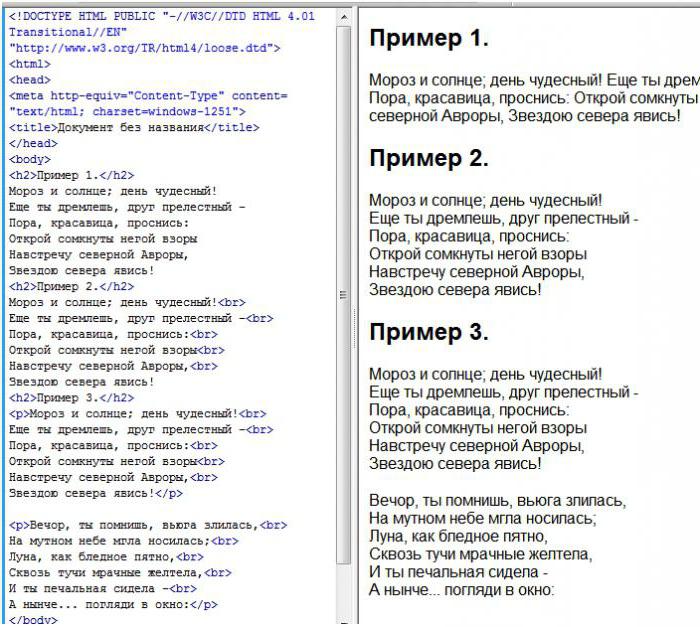
Основной текст в коде нужно оформлять в теге <p>. </p>. Он произошел от слова "параграф". Каждый абзац нужно оформлять тегом <p>, а не лепить всё в одну кучу. Обычный перенос строки не будет обработан. Всё выведется в одну строку. Для переносов нужно использовать тег <br>.
Обратите внимание, что тег переноса не закрывается. Он одиночный.
Рассмотрим на примере стихов.

У разных тегов, помимо своего "имени", есть и свой атрибут. Например, у тега абзаца есть атрибут "выравнивание", который обозначается align. Он может принимать значение left, right, center. То есть, выравнивание по левому или правому краю или по центру.
Использование ссылокНаверное, вы уже подумали: а как создать HTML-страницу со ссылками? Сложного в этом ничего нет. Создать ссылки страницы HTML очень просто. Для этого есть специальный тег <a>. У него есть свои обязательные атрибуты. Правильная ссылка выглядит вот так:

Если не указать адрес и текст, то данная ссылка будет бесполезной или невидимой для пользователя.
ЗаключениеСуществует очень много тегов, и у каждого есть свой набор атрибутов. Прочитав эту информацию, вы должны были понять, как создать веб-страницу HTML.
Для того чтобы расширить свои знания в этой области, нужно читать дополнительную литературу и пользоваться официальным справочником тегов по HTML, который расположен на сайте W3C. Если не пользоваться периодически обновляемым справочником авторов языка, вам сложно будет стать профессионалом в этой области.

Добрый день! Наша сегодняшняя статья будет посвящена такому начальному этапу. Как удалить В этой небольшой статье мы с Вами попробуем разобраться как удалить 2inf.net. Сайт не случайно назван "Пошаговая инструкция создания Вашего сайта". На выходе вы получите простой статический сайт на HTML. Пример Веб- страницы, созданной с помощью мини-сайт генератора можно посмотреть.
11 окт 2012 А человек подумал, и решил создать сайт в Блокноте Windows Полную инструкцию по созданию сайта вы можете найти на специальной странице, где я выложил Пошаговое создание сайта в Блокноте. Итак. Пошаговая инструкция по созданию своих сайтов с нуля Планирование. Перед тем как самому. 15 окт 2015 Что такое домен, хостинг, CMS-платформа, конструктор сайтов, в чем их разница Как создать свой сайт — пошаговая инструкция для новичков по созданию которые не хотят изучать HTML и CSS (по разным причинам), стандартному блокноту;; PhpDesigner — профессиональная. Яндекс Народ — хостинг, где можно создать сайт html в конструкторе. Как создать html-страницу в Блокноте — cтруктура html-документа, разница между Регистрация домена — пошаговая инструкция по регистрации домена. Верстка сайта. Начинающим программистам удобнее всего осуществлять верстку сайта. Если сайт планируется сделать простым, то можно обойтись без свой собственный сайт, потребуется также написать страницы на языке html. страницу можно двумя способами: написать код самому в «Блокноте» или. 1 июл 2014 Возможно ли сделать сайт html самому? Пошаговая инструкция по созданию сайта на html. Как сделать сайт html в Блокноте, сайт без. Теги форматирования текста в html: как создать текст красиво и понятно; Заголовки.
21 апр 2010 Описание процесса создания сайта на языке HTML. Разумеется, можно и в обычном блокноте. Но это Это был пример мета-тегов. Как создать сайт с помощью блокнота. Сохраните на рабочий стол с именем файла index.html. На рабочем столе появится Описание HTML- кода. Курс создания сайта с нуля. KiNdEr, в принципе можно. Есть много хороших сайтов на юкоз Если в начале текстового документа, в первой позиции первой строки написать: ".log", то при. Бесплатно создать баннер с помощью бесплатного онлайн сервис, пошаговая инструкция.

Сегодня вас ждет пошаговая инструкция, как перенести сайты с одного хостинга на другой. Создание сайта в Dreamweaver пошаговая инструкция Например, создавали код страницы сайта в блокноте Windows. созданием веб- сайтов, то знать язык html Вам нужно будет обязательно, да и не только этот язык. Как обратиться к автору комментария в своём блоге? Для тех кто этого ещё не знает.Сама. Создаем простой сайт на HTML – пример создания простого Сайт на WordPress – пошаговая инструкция покажет, как создать сайт на WordPress. Теперь скопируйте из файла с примером, нужный html-код в ваш блокнот и сохраните его.
Интерфейс - Отображение кириллицы в программах, файлах, каталогах Добрый! У меня. Спасибо Blast, я как раз эти темы и находил, забыл написать об этом. Путь Shell менял: там был explorer. Привет, если вам интересно СОЗДАНИЕ САЙТОВ и БЛОГОВ, html верстка, продвижение БЛОГА. Мир не стоит на месте, еще несколько десятилетий назад компьютер был диковинкой, а теперь.
Декабрь 21, 2015 / Seosko
Существует много способов создать свой сайт и если вас интересует вопрос как создать сайт самому бесплатно. то вы попали куда нужно! Потому, что я расскажу о каждом способе в отдельности с пошаговой инструкцией, которая поможет вам понять, какой из способов вам ближе.  Сразу хочу отметить, что создание даже самого простого сайта потребует от вас не только времени, но и внимательности к деталям. Если, конечно, хочется получить правильно сконструированный сайт. К слову, этот сайт сделан бесплатно на платформе WordPress в течении одного часа, хотите такой или лучше? Читайте инструкцию ниже, что для этого нужно сделать.
Сразу хочу отметить, что создание даже самого простого сайта потребует от вас не только времени, но и внимательности к деталям. Если, конечно, хочется получить правильно сконструированный сайт. К слову, этот сайт сделан бесплатно на платформе WordPress в течении одного часа, хотите такой или лучше? Читайте инструкцию ниже, что для этого нужно сделать.
Для того, что бы создать свой сайт, прежде всего нужно выбрать платформу, то есть двигатель на котором будет работать будущий сайт. К тому же платформа отвечает за то, как на сайте редактируется информация и отображается пользователю. Каждый из движков обладает своим преимуществом, но так же их можно разделить на несколько типов: платформа на PHP и конструктор сайтов.
Если коротко, то конструктор предлагает готовый вариант сайта, где все есть и остается только оплатить услуги, однако они имеют очень зажатый функционал и не имеют таких возможностей как платформа на PHP. С другой стороны платформы на PHP будут не простыми в освоение для новичка. Но рассмотрим оба варианта, а что выбрать, решать вам.
Бесплатные платформы на PHP Бесплатная платформа на PHP позволит вам сделать сайт именно таким, каким вы его представляете себе. Потому что в наше время спокойно создаются новые шаблоны, дописываются функции, добавляют расширения и любой веб-мастер любитель сможет сделать из сайта конфетку за небольшие деньги.
Бесплатная платформа на PHP позволит вам сделать сайт именно таким, каким вы его представляете себе. Потому что в наше время спокойно создаются новые шаблоны, дописываются функции, добавляют расширения и любой веб-мастер любитель сможет сделать из сайта конфетку за небольшие деньги.
Если сами делаете сайт, то вам потребуется найти хостинг, который заранее поддерживает нужную платформу. После чего создать аккаунт и сделать установку CMS. Такая процедура может занять до 30 минут. К тому же при заказе нового домена, ожидания растянуться на сутки.
Самые лучшие платформы для создания сайта :
Бесплатные конструкторы сайтов Основное преимущества конструктора сайта в его простоте и доступности. Вы без труда можете сделать личный сайт в течении 5 минут, просто пройдя регистрацию и сделать основные этапы по настройке. К тому же вам не придется разбираться в скриптах и html коде, что бы делать правки по сайту.
Основное преимущества конструктора сайта в его простоте и доступности. Вы без труда можете сделать личный сайт в течении 5 минут, просто пройдя регистрацию и сделать основные этапы по настройке. К тому же вам не придется разбираться в скриптах и html коде, что бы делать правки по сайту.
Но как упоминалась ранее, вы получаете достаточно зажатый функционал, а на бесплатной версии конструктор выглядит ну очень плохо. Так как каждый хороший конструктор будет располагать на вашем сайте свою рекламу, ограничивать ваши ресурсы и не давать самых важных функций!
Самое главное, если вы захотите воспользоваться платными услугами, то подключив все самое необходимое это вам обойдется в 2 раза дороже! Чем если бы вы расположили свой сайт на бесплатной платформе с PHP скриптами на отличном хостинге. Но я считаю, что это плата за спокойствие и нервы :).
Самые лучшие бесплатные конструкторы для создания сайта:
Выбор бесплатного хостинга для создания сайта Хостинг — это компания, которая предлагает услуги по размещению вашего сайта на своем сервере (компьютере). И вам понадобятся их услуги, если вы решили создать сайт с помощью бесплатной платформы работающей на PHP. Если же вы выбрали конструктор, то вы можете пропустить этот пункт. Так как каждый конструктор предоставляет сразу место на своем сервере.
Хостинг — это компания, которая предлагает услуги по размещению вашего сайта на своем сервере (компьютере). И вам понадобятся их услуги, если вы решили создать сайт с помощью бесплатной платформы работающей на PHP. Если же вы выбрали конструктор, то вы можете пропустить этот пункт. Так как каждый конструктор предоставляет сразу место на своем сервере.

Если хотите увидеть больший выбор хостингов, обязательно прочитайте статью о 10 лучших хостингов 2016 года.
 Доменное имя это то, что отображается в адресной строке, к примеру, мое доменное имя — seosko.ru. Правильный домен может обеспечить больший приток трафика и серьезно повлиять на будущие развитие всего сайта. Об этом я писал в статье о влияние домена на продвижение сайта .
Доменное имя это то, что отображается в адресной строке, к примеру, мое доменное имя — seosko.ru. Правильный домен может обеспечить больший приток трафика и серьезно повлиять на будущие развитие всего сайта. Об этом я писал в статье о влияние домена на продвижение сайта .
Для регистрации домена, советую использовать сайт reg.ru. где вы становитесь полноценным владельцам своего доменного имени и ни кто в будущем не сможет у вас претендовать на него. У меня был случай, когда я регистрировал домен через хостинг, а после разрыва договора он оставил домен себе, поэтому регистрируйте домен на свое имя.
Еще существует вариант перекупки домена на аукционе, либо покупка доменного имени, которое было создано, но уже без владельца. Я считаю, что высокий риск брать такие домены т.к. они могут оказаться под фильтрами, либо быть занесены в спам базу. Лучше всего создавать новый!
Еще один совет, при создании нового домена, старайтесь сделать его коротким, но в тоже время, что бы он был запоминающимся и относился к вашей тематике. В будущем, это улучшит поисковый трафик и возврат посетителей на сайт.
Оптимизация сайта Оптимизация сайта — это грамотная настройка сайта начиная от дизайна и логотипа заканчивая регистрацией групп в социальных сетях. Это очень обширный вид настройки, поэтому я написал отдельную статью по оптимизации сайта с пошаговой инструкцией. где указано все по пунктам.
Оптимизация сайта — это грамотная настройка сайта начиная от дизайна и логотипа заканчивая регистрацией групп в социальных сетях. Это очень обширный вид настройки, поэтому я написал отдельную статью по оптимизации сайта с пошаговой инструкцией. где указано все по пунктам.
Если коротко, то оптимизация сайта напрямую поможет построить правильный сайт, который будет интересен пользователям. А так же включает в себя начальные методы раскрутки сайта и получения ключевого трафика как из поисковиков, так и другими способами.
Как раскручивать созданный сайт После того, как была выбрана платформа и грамотно оптимизирован сайт, встает вопрос, а почему сайт не популярен и как раскручивать его? На самом деле, я этот шаг отлично расписал в статье по оптимизации сайтов. но думаю не помешает повторить главные методы раскрутки.
После того, как была выбрана платформа и грамотно оптимизирован сайт, встает вопрос, а почему сайт не популярен и как раскручивать его? На самом деле, я этот шаг отлично расписал в статье по оптимизации сайтов. но думаю не помешает повторить главные методы раскрутки.
Социальные сети
Около 50% всех россиян пользуются социальными сетями и у вас есть отличная возможность донести нужную информацию через социальные сети. Самые популярные соц. сети в Росси: VK — 250 млн людей, Одноклассники — 205 млн. людей, Facebook — 120 млн. людей. Поэтому смело создавайте группу в соц. сетях и раскручивайте ее!
Если вам не подходит вариант с созданием группы, можно регистрировать новые аккаунты и спамить при помощи них в различные сообщества и лички людей, которые находятся в тематических сообществах. Мне удавалось получать около 1 000 человек в день, таким вот способом.
Форумы
На форумах находятся достаточно активные люди, которые ищут для себя что-то интересное, либо какую-то выгоду. Достаточно зарегистрироваться на 3-5 популярных тематических форумах и постоянно общаться, обмениваясь ссылками на свой сайт. Таким образом можно получать по 100 человек в сутки.
Либо можно написать хорошую статью на форуме, где вы будете указывать ссылки на свой сайт и если такие статьи станут популярными, то у вас есть полная возможность получать огромный трафик.
Контекстная реклама
Если вам не подходит ни один метод из перечисленных, то именно контекстная реклама может помочь на начальных этапах вашему сайту. Контекстная реклама показывается только заинтересованным людям на определенных сайтах, так же люди перешедшие по рекламе, как правило, более активные и чаще совершают покупки.
Создание сайта — это маленький подвиг, и надеюсь эта пошаговая инструкция о том, как создать сайт самому бесплатно поможет новичкам, которые только столкнулись с выбором платформы и не знают нюансов. Если эта статья оказалась полезной для вас, не забывайте делать репосты, возможно ваши друзья тоже хотят сделать свой сайт!
Создаем простой сайт на HTML – пример создания простого Сайт на WordPress – пошаговая инструкция покажет, как создать сайт на WordPress.
Образовательный проект WebForMySelf бесплатно предоставляет пошаговую инструкцию о том, как быстро самому создать свой сайт на языке HTML.Как сделать сайт html. Как сделать сайт html. Такой вопрос задают пользователи, которые решили самостоятельно сделать сайт. Начинающие веб-мастера, решившие научиться делать сайты начинают искать информацию на просторах сети интернет или в учебных пособиях.
Образовательный проект WebForMySelf бесплатно предоставляет пошаговую инструкцию о том, как быстро самому создать свой сайт на языке HTML. Это учебник html, учебник css, различные уроки, видео-подкасты и др. В данном разделе дана пошаговая инструкция по раскрутке сайта, следуя. Пошаговая инструкция для «чайников» Для этого создаем html -страницы с чистого листа или, что более доступно для новичка. Огромное количество материалов по темам: как создать свой сайт и как раскрутить сайт! Инструкция по заработку на создании сайтов под заказ.
В результате, веб-мастер начинает понимать, что без знаний языка html создать полноценный сайт невозможно. А все дело в том, что язык разметки гипертекста html специально разработан для того, чтобы было удобно создавать web – страницы. И не имея элементарных знаний html достаточно нелегко создать интернет страницу. Но бывают ситуации, когда совсем нет времени на изучение основ html, а сайт создать, ну просто, необходимо. Возможно ли сделать сайт html самому с помощью какого – либо сервиса или программы. Чтобы ответить на поставленный вопрос, прежде всего, необходимо определить, какие минимальные действия надо произвести, чтобы в Интернете появился сайт. А на самом деле, потребуется всего лишь:.
Создать web-страницу в виде файла (электронного документа) определенного формата. Если быть более точным – это должен быть файл index с расширением html или htm. Страница должна находиться в интернете и к ней должен быть открыт постоянный доступ. Она должна быть размещена на специальном сервисе (хостинге). Если говорить о сервисе, то для начала такую страницу можно разместить на бесплатном хостинге, регистрация на котором занимает не более пяти минут.
В интернете таких сервисов более, чем достаточно. Можно просто набрать в поисковике запрос: «бесплатный хостинг» и из предложенного списка выбрать наиболее подходящий.
После чего надо будет пройти регистрацию. Одним из таких хорошо известных хостингов является сайт «uCoz».
Ну что ж, с размещением сайта, надеюсь, проблем не возникло. Как сделать страницы сайта без знаний html.
Можно сделать такую страницу, даже с помощью текстового редактора Word, которым владеет практически каждый пользователь компьютера. Для этого пишем статью, добавляя рисунки, графику.
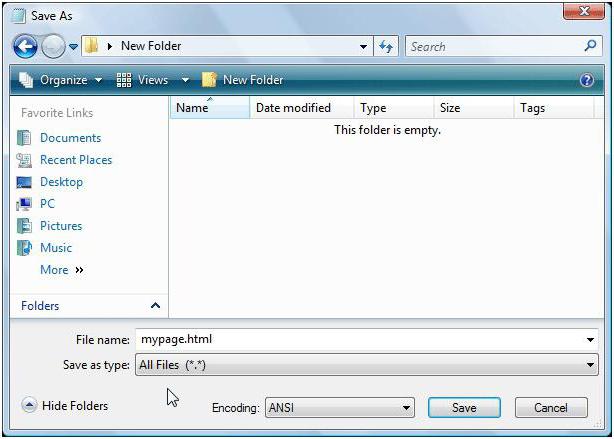
Короче, все те элементы, которые сделают статью интересной. В итоге, после того, как статья готова, оформляем ее дизайн таким образом, в каком виде нам бы хотелось ее видеть в интернете. Затем статью надо сохранить. Для этого, в меню редактора Word надо выбрать «Сохранить как». Откроется диалоговое окно, надо дать имя документу (index. html) и выбрать расширение веб страница.
Далее: нажимаем «Сохранить». В результате, мы получили веб страницу. Теперь, когда мы закачаем созданный файл на хостинг, все желающие смогут увидеть сайт в интернете. Данный способ создания интернет страниц имеет большой недостаток:.
Word генерирует много лишнего кода html. Поэтому этот способ создания сайтов распространения не получил. Сделать сайт html в Блокноте. Гораздо удобнее и правильнее будет сделать сайт в программе Блокнот. Это стандартная программа для Windows. Запускаем программу. Для начала потребуется прописать структуру HTML документа, которая имеет следующий вид:.
<html></html> — теги, определяющие начало и конец документа;. <head></head> — теги, ответственные за заголовок данной страницы;. <title></title> — теги, прописывающие название сайта;. <body></body> — в этом теге прописывается код сайта. Пример структуры документа сайта на html. В первой строчке документа прописана версия языка html.
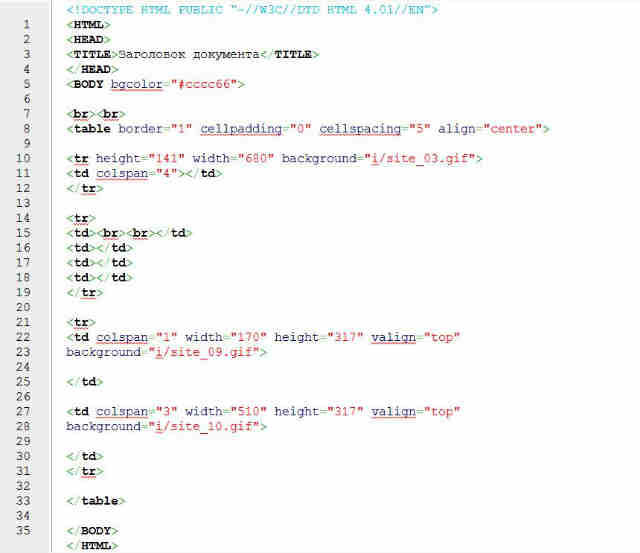
Пропишем данный код в Блокноте и сохраним в формате. html. Затем откроем в любом браузере и если все верно — откроется пустая страница. Затем надо будет определить дизайн сайта: место для шапки, положение меню, где будет располагаться текст. Я выбрала такой макет: в верхней части сайта – шапка, под ней 4 кнопки, меню – слева и текст – справа. Чтобы сделать такой сайт необходимо сделать разметку с помощью таблиц.
На языке html таблица определяется тегами <table></table>, а строка в таблице — <tr></tr>, столбцы — <td></td>. Таблица будет иметь следующий вид. 8 и 33 — сроки открывают и закрывают таблицу;.
14 и 21 — строки открывают и закрывают строку в данной таблице;. 15, 16, 17, 18 строки – открывают и закрывают столбец;. 22 и 25 строки — открывают и закрывают столбец. При этом атрибут colspan=”1” – количество столбцов, width=”170” и height=”317” – ширина и длина ячейки;. 27 и 30 — опять открывают и закрывают столбец. В данном случае атрибут colspan=”3” — ячейка растягивается на 3 столбца.
Ее размеры составляют: width=”510” и height=”317”. Таким способом и происходит создание страницы с помощью таблиц. Если убрать в 8-ой строке атрибут border=”1”, то таблица станет невидимой, что мы и сделаем. Создание шаблона сайта.
Чтобы создать шаблон сайта потребуется программа Adobe Photoshop. Открываем программу и создаем новый документ «Файл» — «Новый».
Указываем ширину, высоту, разрешение, цветовой режим, фон. Прописываем все так, как показано здесь. Откроется пустой документ. Теперь надо сделать подобно тому, как в документе html. Разбиваем его на ячейки таблицы, используя направляющие. Для отображения линейки, включаем ее «Просмотр» — «Линейки» и прямо с линейки вытаскиваем направляющие и создаем шаблон, как на рисунке. Для большей наглядности выбираем фон нашего сайта и закрасим его, например зеленоватым цветом.
Для этого необходимо в Photoshop создать новый слой, кликнув на панели инструментов «Палитра цветов» и прописываем тот цвет, который мы выбрали. Зажмем горячие клавиши Alt + Backspace и документ окраситься в тот цвет, который мы указали. Таким способом можно выбирать любой цвет. Продолжим делать сайт в html. Теперь надо разметить меню сайта, шапку, кнопочки и т.
Создадим новый слой, для чего берем инструмент «Прямоугольная область». Выделяем шапку сайта и, зажав клавиши Alt + Backspace, закрашиваем шапку. Затем нажимая Ctrl + T один раз, зажав клавишу ALT, уменьшаем шапку. Должно получиться что-то на подобие. Похожим образом, делаем и другие области сайта. Можно изменить цвет, сделать рамку у блоков, добавить тень, наложить градиент. Для этого выделяем слой с зажатой клавишей Ctrl и используем функции Photoshop.
Выбираем необходимую функцию, например: обводка. Указываем ее размер в пикселях и цвет. Подобным образом создаем другие элементы на сайте.
На кнопочках прописываем названия, можно прописать и в html, а можно сразу сделать графичные кнопочки. Выбираем инструмент «Текст» и на кнопках делаем надписи. Например: Главная, Услуги, Контакты и т.
Добавляем картинку в шапку сайта и простым перетаскиванием картинки, размещаем ее в верхнем блоке сайта. Изменить размер картинки можно с помощью Ctrl + T. В итоге получим готовый шаблон сайта. Разрежем шаблон на части и сохраним все в отдельной папке в нужном формате. Берем инструмент «раскройка» и выделим каждую область сайта.
Все сохраняем. Идем в меню, выбираем «Файл» a «Сохранить для Web». Сохраняем в формате. jpeg или. png. В итоге: на рабочем столе – папка с готовыми блоками будущего сайта. Перенесем эти файлы в нашу папку с сайтом.
Верстка сайта на html. Переходим к самому главному – созданию html страницы.
На этом этапе надо разместить все части шаблона в документе, добавить текст для главной страницы, прописать меню и т. Ниже приводится окончательный результат:.
Я думаю, что здесь не сложно разобраться, что к чему. 10 строка – прописываем шапку сайта атрибутом background;. 15, 16, 17, 18 – вставляем кнопки и прописываем ссылки;. 22 строка – прописываем фон меню атрибутом background;. 23 – 28 строчки – прописываем пункты меню сайта;. 33 строка – текст сайта. Оказывается, что ничего сложного в создании сайта на html нет.
В итоге мы узнали, как сделать сайт в html. Вот и все, наш сайт готов. Да, это, конечно, простая страница, созданная на html. Но вы уже знаете, как делается шаблон и верстка, а значит можете приступить к изучению более сложных способов усовершенствования сайта. Попробуйте и начните с малого, и если вы научитесь создавать простые страницы, со временем вы сможете создать нечто большее.
Самое главное – не бросайте обучение, тогда в скором времени вы научитесь создавать профессиональные сайты. Видео: «Как сделать фон для html сайта».
 © Gdeikakzarabotat.ru 2013-2016 | Все права защищены. Полное или частичное использование материалов без согласия автора и прямой индексируемой гиперссылки на сайт gdeikakzarabotat.ru запрещено. Нарушитель может быть привлечен по действующему законодательству РФ, в том числе по статье 1250 ГК РФ и статье 146 УК РФ.
© Gdeikakzarabotat.ru 2013-2016 | Все права защищены. Полное или частичное использование материалов без согласия автора и прямой индексируемой гиперссылки на сайт gdeikakzarabotat.ru запрещено. Нарушитель может быть привлечен по действующему законодательству РФ, в том числе по статье 1250 ГК РФ и статье 146 УК РФ.
Инвестирование и заработок в интернете сопряжено с определенными рисками. Все материалы (обзоры, статьи и т.д.) сайта носят исключительно ознакомительный (информационный) характер и не расцениваются как призывы к действию. Администрация сайта и авторы публикации не несут ответственности по материалам описанных в этом ресурсе.
Реклама на сайте | Обратная связь | О сайте | Карта сайта
ГдеИкакЗаработать.ру — способы заработка денег и виды инвестиций © 2016 · GdeIkakzarabotat.ru Наверх

В этой статье я расскажу, как самому создать свой сайт, начиная от выбора домена и хостинга, до того момента, как наполнить сайт контентом и привлечь посетителей.
В данной статье мы не будем рассматривать всевозможные бесплатные площадки типа МойСайт.ЧужойСайт.ru. а сконцентрируемся на покупке собственного доменного имени, домене 2-ого уровня типа МойСайт.ru .
Чем домен 2-ого уровня привлекательнее бесплатного 3-его уровня?
1. Собственное доменное имя МойСайт.ru – это прежде всего гарантия вашего спокойствия. Не известно, что может произойти с владельцем площадки, которая предоставляет бесплатные сайты (домены 3-его уровня).
2. Это прибыльно. Не секрет, что за покупку хорошего доменного имени многие готовы выложить кругленькую сумму денег.
3. Это престижно. Даже не потому, что это не бесплатно, а потому, что на бесплатной площадке ваш сайт будет размещаться условно бесплатно, оплата же будет, только не деньгами, а в виде рекламного баннера или еще чего похуже. Платить придется именно престижем. Как вам вариант: реклама шуруповертных изделий на Вашем сайте стоматологической практики :)
4. Некоторые поисковики и каталоги Интернет ресурсов косо смотрят на домены 3-его уровня. Зачем Вам сложности?
Шаг первый
Выбор и покупка домена у RU-CENTER. Центр регистрации доменов
Регистрация и поддержка .ru. net. com,.org. info. su и других доменов.
! Обращу Ваше внимание на тот факт, что покупку доменного имени лучше выполнить самому и зарегистрировать на свою компанию. На собственном опыте убедился, как люди теряли хорошие сайты и само доменное имя в результате мошеннических действий организаций по созданию сайтов и озлобленных сотрудников, которые после увольнения (а регистрировал он(а) почему-то на себя) присваивали все себе.
Почему именно регистратор доменов ?
Отвечаем - это «Центр регистрации доменов», компания занимающаяся регистрацией доменов.
Еще вопросы есть?
Да, ответите Вы.
Почему не получить домен у хостинг компании, многие при оплате хостинга за полгода, а то и меньше, предоставляют домен 2-ого уровня бесплатно.
Предоставляют, а Вы уверены, что данное доменное имя будет зарегистрировано именно на вас? Или вы уверены в том, что при переезде с данной хостинг компании к другой более привлекательной у Вас не возникнет проблем?
Итак, приступаем к регистрации, кликаем на и проверяем свободно ли доменное имя, которое вам так понравилось, например SuperSite
Какая беда, домен занят!
Придется подобрать что-то другое.
Я же обращаю ваше внимание на тот факт, что домен не обязательно покупать в зоне ru, можно и в любой другой – com, su (ru конечно привлекательнее :) )
Пробуем другое имя сайта, например OchenXoroshiySite .
Видим, что домен свободен, отмечаем только интересующую нас зону ru и жмем "Зарегистрировать" .
Далее выбираем, от какого лица заполнять анкету и жмем "Продолжить ".
Заполнение данной анкеты необходимо для заключения договора.
С заполнением, я думаю, сложностей не возникнет, примеры заполнения полей указаны.
Главное, четко запомните пароль администратора и e-mail, указанный при регистрации, вся информация будет выслана на ваш e-mail. После чего вам будет присвоен номер договора.
Запоминаем свой номер договора. Жмем "Продолжить формирование заказа ".
Из предложенных услуг выбираем №1, т.е. Регистрация домена
1.Регистрация домена
2. Регистрация домена + хостинг / почта
3. Регистрация домена + услуги форвардинга
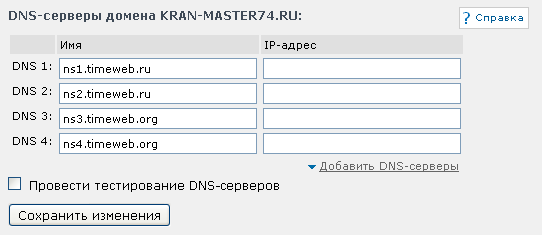
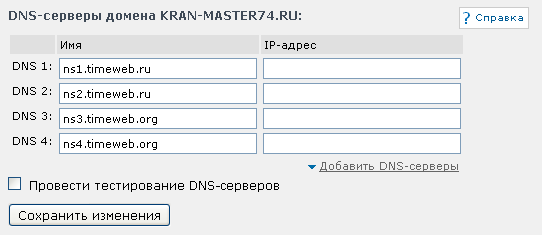
! Хорошенько запомните следующую страницу, после заказа хостинга для вашего сайта, необходимо будет заполнить поля DNS 1,DNS 2, DNS 3 и DNS 4 .
Хотя, если вы одобрите хостинг предложенный мною ниже, то данные поля можно заполнить уже сейчас и не возвращаться больше к теме домена (до следующего года, когда необходимо будет сделать продление услуг и сформировать квитанцию или счет на оплату). Если же Вы имеете на примете другую хостинг-компани, то пропустите это действие.
Вот список DNS для "ТаймВэб". о нем самом немного позже.

Если полей указано меньше, то кликните на "Добавить DNS-серверы".
Теперь нажимаем "Продолжить". до тех пор, пока не попадем на страницу, где нам предлагают заплатить 600руб - это регистрация домена сроком на 1 год, продление регистрации сейчас стоит 450 руб./год.
Оставляем сумму, как есть и жмем "Продолжить" .
Выбираем один из доступных нам вариантов оплаты (Через Сбербанк, по безналичному расчету и т.п.). Как только деньги поступят на счет «Центра регистрации доменов» – домен Ваш, по срокам сказать ничего не могу, все зависит от выбранного способа оплаты.
Шаг второй
Выбор и покупка хостинга
(хостинг - это то место, где будет размещаться ваш сайт, т.е. его файлы и база данных)
Это ни в коем случае не реклама! Просто так сложилось, когда-то: несколько лет назад я искал подходящий качественный и не дорогой хостинг, а Хостинг от Хостинг "ТаймВэб" привлек к себе бесплатным 10 дневным периодом и недорогими расценками, я попробовал и теперь работаю с ним.
Можете выбрать любой другой, советую обратить внимание только на две вещи, это техническая сторона (мощность сервера, скорость канала, и т.п.) и обязательное наличие службы тех. поддержки.
Заходим на "ТаймВэб" и кликаем либо на "Хостинг" (ссылка сверху), либо на "Тарифные планы", как на картинке.

Далее выбираем тарифный план Year (либо Optimo. если нужно больше места) для Вашего будущего сайта.

Почему именно тариф Year?
Отвечу. Он позволяет использовать базу данных, скажем MySQL, а она вам понадобится и весь набор необходимого функционала: почтовые ящики, php, бэкап, ftp.
Что касается более дорогого, он и есть более дорогой, места под ваш сайт, которое заложено в тарифе Year 1000МБ, для начала более чем достаточно, если же места не хватит, то есть белее подходящие тарифы, на которые вы можете перейти в любое время.
Нажимаем у Year на заказать.
Заполнение анкеты, на кого мы регистрируем данный хостинг, лучше выполнить самому и не доверять постороннему, хотя ошибка здесь не так фатальна, как при регистрации домена.
Но будьте внимательны: если не хотите потерять деньги, проплаченные вперед, а так же файлы и базу данных вашего сайта, хотя на этот случай есть бэкап с которым не поспоришь.
На указанный вами адрес электронной почты придет письмо с логином и паролем для входа в панель управления, а также IP адрес сервера для для работы через FTP и SSH.
Помните, я говорил вам запомнить страничку.
Так вот, теперь необходимо указать DNS хостинга для перенаправления на ваш будущий сайт
Если деньги за оплату домена поступили на счет nic.ru. смело заходим на сайт . если же деньги еще не поступили, ничего страшного, значения DNS все равно можно заполнить уже сейчас, но придется подождать с просмотром своего сайта.
Сверху - справа жмем "Вход в панель управления ".
Вводим номер своего договора и административный пароль.
После чего попадем в свою панель. В меню "Услуги" жмем "Просмотр и изменение данных ".
Далее, в центральном столбце Изменить параметры, там где стоит DNS-серверы домена: жмем "Изменить>>"
На появившейся странице заполняем имена DNS 1, DNS 2,DNS 4 и DNS4 согласно данным указанным ниже

Если полей указано меньше, то кликните на "Добавить DNS-серверы"
После заполнения жмем "Сохранить изменения" .
На этом этапе придется немного подождать, делегирование домена произойдет не моментально (т.е. при вводе в строке браузера www.OchenXoroshiySite.ru. некоторое время вы не увидите своего сайта), но в течении дня делегирование состоится и он будет полностью работоспособен.
На этом эпопея с доменным именем и заказом хостинга заканчивается.
Главное не забудьте оплатить хостинг до конца тестового периода :) иначе вас отключат!
Небольшое отступление, на "ТаймВэб" работает круглосуточная служба поддержки с ней можно связаться и получить ответ или рекомендацию очень быстро (это радует).
! Не хочу бросать камень в чужой огород (это одна очень разрекламированная хостинг-компания), к которой я пытался дозвониться более 20 мин (июль 2008) за консультацией. Черт дернул попробовать другой хостинг. В итоге написал на почту и через 4 часа получил умопомрачительный ответ в виде "болта с левой резьбой". Писала девушка, которая от специфики хостинга столь же далекая, как я от Альфа Центавра. Замечу, что я пытался для начала получить общую информацию. Если к потенциальным клиентом такое отношение, то боюсь предположить, как сладко работать с этой компанией. Потом я написал в дирекцию, они долго извинялись и конечно же моментально нашли всю необходимую информацию, но осадок остался.
Заходим в Панель Управления Аккаунтом (ПУА): https://cp.timeweb.ru
Логин и пароль для авторизации на сайте хостинга Вам выслали на e-mail.

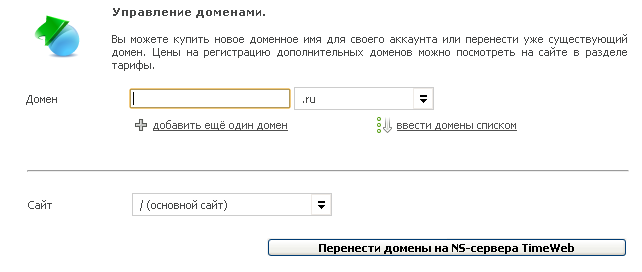
Далее необходимо указать свой сайт в управлении доменами.

Итак зашли в управление доменами, теперь выбираем

На странице указываем имя своего домена, выбираем зону ru или ты в которой вы купили домен второго уровня. Сайт оставляем, как основной сайт.

! До тех пор пока делегирование домена не произошло, своим сайтом можно любоваться пройдя по внутренней ссылке вида ваш логин точка tmweb.ru. например www.cl121212.tmweb.ru. если ваш логин на хостинге cl121212.
Теперь можно перейти к самому сайту и его наполнению.
! Вообще, стоит отметить, что файлы на сайт можно заливать двумя способами (есть конечно еще способы, скажем ваша личная административная страница или отправить компакт диск по почте).
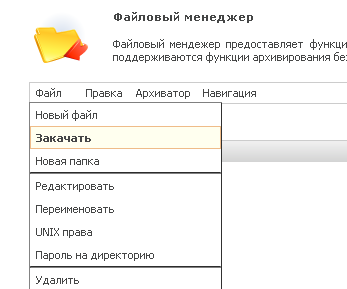
№ 1 Через Файл-менеджер панели управления на хостинге, неудобство состоит в том,что файлы закачиваются по одному.

№ 2 Через FTP соединение. используя любую программу поддерживающую соединение ftp: FAR, Total Commander и т.п.
В качестве ftp сервера указываете свой сайт, логин и пароль те же что и у хостинга.
Теперь создадим простенькую страничку в обычном текстовом редакторе Блокнот со следующим содержимым:
<html>
<head>
<title>Сайт своими руками</title>
</head>
<body>
<br><br><br><br><br>
<center>Добро пожаловать на мой новый сайт, который я сделал сам!</center>
Теперь зальем нашу страничку на хостинг используя обычный Файл менеджер .
Т.е. кликаем по картинке.

Далее жмем на public_html/ - это директория где хранятся все наши файлы сайта (только в эту папку!).
Затем в самом верху нажимаем Файл -> Закачать указываем наш сохраненный в блокноте файл index.html. нажав "Обзор. "

После чего можно посмотреть на нашу первую страничку. Для этого наберите в строке браузера свой сайт, можно без www, пример OchenXoroshiySite.ru и любуемся.
Что-то более сложное можно сделать, обладая знаниями в области HTML, языков серверных сценариев php, pehl или языков пользовательских приложений JavaScript.
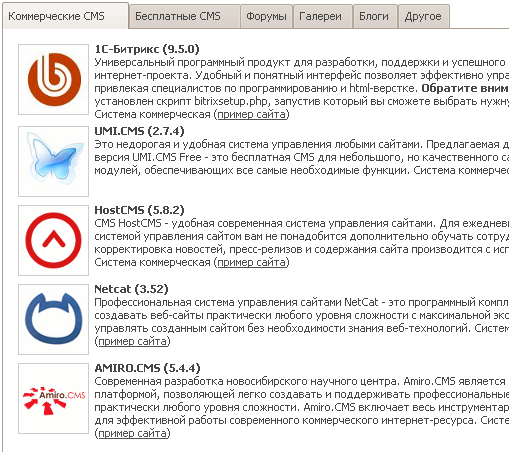
Но не отчаивайтесь, на хостинге есть такая вещь, как Конструктор сайтов. с помощью которого можно сделать многое, не все конечно, но все же…

Кликнем по нему и выбираем нужное :)

В перечисленном выше, есть платные (коммерческие) и бесплатные конструкторы сайтов.
По опыту скажу, что создание самого сайта лучше доверить профессионалу.
Например мне. С помощью конструктора, вы никогда не сделаете того единственного, уникального и самого-самого. Кроме того, правила использования конструктора не позволяют выходить за заранее установленные границы (возможности), а то как его согласовать с общим дизайном сайта – это вообще проблема.
Кроме того, та сайте могут присутствовать сложные расчеты (всевозможные калькуляторы) или различные сервисы, скажем оплата услуг с помощью SMS.
Так, что, если вы не хотите сайт шаблон, а хотите именно Сайт, обращайтесь ко мне Создание и продвижение сайтов в Челябинске .
Цены вполне приемлемые.
Шаг четвертый
Поднятие популярности сайта
У вас есть сайт, допустим он очень даже неплохой, функциональный и интересный, но посещаете его только вы, в чем же дело?
Первое, что нужно сделать - это зарегистрировать его в поисковых системах (yandex. mail. rambler. google ) и тематических каталогах, например, в этом каталоге .
Регистрация сайта позволит вас быстрее найти, плюс поднимет ваш рейтинг ТиЦ, PR, рейтинг посещаемости. Сильно не усердствуйте, эффект будет падать с падением популярности самого ресурса, где размещаете ссылку на свой сайт.
! Многие каталоги и поисковые системы просят в ответ обязательно разместить ссылку на них, я думаю это следует сделать только для популярных поисковиков, а остальным ариведерчи или, как сказал бы мой любимый киногерой: "Hasta la vista Baby! " .
Ваш сайт - это же не новогодняя ёлка увешанная чужими ссылками и баннерами.
Огромное внимание следует уделить контенту сайта (т.е. его содержанию). Также подберите правильно ключевые слова и фразы для мета-тегов. Правильно подберите title.
Поучаствуйте в программах обмена ссылками.
Регулярно размещайте объявления на досках например: доска объявлений Челябинска
На всей Вашей полиграфии (визитки, буклеты) укажите адрес сайта.
Если позволит бюджет, закажите рекламу у yandex или google .
!Совет. Очень важный момент, всегда регистрируйте информацию, откуда к Вам пришел посетитель, что позволит вам избежать напрасной траты времени и средств.
При этом, реально смотрите на вещи, если даже у вас 50 посетителей в день, но все они потенциальные клиенты (пишут в гостевой, голосуют, скачивают прайс) – это хорошо, а если вы заказали продвижение сайта у сомнительной компании и у вас 5000 посетителей в день, а эффект остался как от 50, то стоит подумать.
Любая искусственная накрутка, поднятие рейтинга – это кратковременный эффект, порою даже безрезультатный.
!Совет напоследок. При разработке дизайна сайта, главное не переусердствовать.
Есть прекрасное выражение: «Лучшее – враг хорошему!» .
Четко уясните для себе, что Ваши посетители пришли посмотреть не навороченный дизайн, где все шевелится и поет, а за нужной информацией. Но за частую на некоторых сайтах она затенена, красочным переливающимся фоном и неуместной анимацией.
А предложение подождать минутку, пока загрузится флешь ролик – является убийцей посетителей, а значит и ваших клиентов. Конечно хозяин – барин. )
Eсли данная статья вам понравилась или вы нашли для себя хоть немного, но полезной информации, значит время потраченное мной на написание, а это воскресенье, потеряно не зря!
Все комментарии можно оставлять здесь или присылать на мой ящик .
1) По просьбам пользователей в статью "Как сделать сайт самому, пошаговая инструкция" 8 декабря 2010г. внесены изменения.
2) В связи с некоторыми изменениями у доменного регистратора и хостинг-компании в статью "Как сделать сайт самому, пошаговая инструкция" 23 сентября 2013г. внесены изменения.
(от нем. Mittelspiel — середина игры :) )
У страницы «Как сделать сайт самому, пошаговая инструкция» комментариев: 44
17 октября 2013
Андрей, большое вам спасибо за статью "Как сделать сайт самому, пошаговая инструкция"! Но хотелось бы попросить рассказать подробнее про создание дизайна и как все в итоге собрать, весь этот конструктор. Я обращаюсь к Вам, как специалисту, мне как женщине сложно вникать во всю эту геометрию ( мне совершенно незнакомую). Если вас не затруднит, думаю многим бы это было полезно, написать продолжение до момента когда сайт уже будет создан. Разумеется я понимаю, что вы не благотворительная организация и специализируетесь на создании сайтов, но все же.

17 октября 2013
Спасибо за комментарии, даже не знал, что такому количеству людей нужна пошаговая инструкция по покупке доменного имени и хостинга! Первоначально я писал исключительно для своих заказчиков, но в итоге статья несколько раз переписывалась и стала общедоступной.
Что касается продолжения, то несколько раз брался, но так и не закончил (лежит в неопубликованных материалах). Соберусь с силами доделаю и выложу!
