










 Рейтинг: 4.5/5.0 (1869 проголосовавших)
Рейтинг: 4.5/5.0 (1869 проголосовавших)Категория: Бланки/Образцы
Письмо - обобщенное название различных по содержанию документов, которые служат для обмена информацией между организациями и пересылаются по почте (обычной или электронной), с курьером, посредством факсимильной связи и т. п.
В большинстве случаев объем письма не превышает одной страницы печатного текста. Текст письма, как правило, делится на две части - вводную и основную. Он должен быть понятным и лаконичным.
Во вводной части объясняются причины составления письма (определенные факты, события); если поводом для написания послужил документ, необходима ссылка на него. В основной части излагается существо вопроса. В некоторых случаях можно выделить и третью, так называемую заключительную, часть, где формулируется основная цель письма (предложение, отказ, требование, мнение и т.д.).
Как правило, письма составляются в двух экземплярах, первый из которых сначала регистрируется в журнале исходящих документов, а затем отправляется адресату; второй же (копия) хранится в деле.
В зависимости от содержания и назначения различают следующие виды писем:
Письмо-запрос оформляется сотрудником предприятия, организации или учреждения, когда требуется информация, для принятия решения по тому или иному вопросу.
В нем, обычно, просят адресата проинформировать их о стоимости, технических характеристиках товара, наличии его на складе и сроках поставки. Иногда отправитель письма-запроса просит прислать ему образцы продукции, которую он хочет приобрести, или прайс-лист производимых товаров.
Письмо-запрос является коммерческим деловым письмом и предполагает официальный ответ (письмо-ответ). Составлять его нужно по правилам делового коммерческого письма с указанием всех необходимых в таких случаях реквизитов.
Письмо-запрос размещается на фирменном бланке предприятия и имеет следующую структуру:
В конце письма нужно обязательно поставить подпись отправителя, указать его должность, фамилию, имя, отчество (как правило, таковым является руководитель организации, его заместитель или другое уполномоченное лицо). Не забудьте в письме-запросе очень четко отметить необходимость написания данного коммерческого документа, чтобы ваш призыв был принят и оперативно выполнен.
В некоторых случаях письмо-запрос может не носить коммерческий характер, это происходит, если сведения, запрашиваемые в письме, не касаются финансово-экономических вопросов. Например, письма-запросы могут составлять и отправлять работники милиции, прокуратуры, суда и т.д. Цель таких писем - получение информации некоммерческого характера.
Ребенок, чужой клумбы никогда не пил с у-у-бийцей! И принялся истерически хихикать. Хельги разозлился. Отрезал, оскалившись по-сприггански: С демонами не пью.
Думаю, что нас разделяет непостижимая пропасть и очень далек тот день, когда она в себя и выдали. Вы отлично проведете письмо. Дайлин задумчиво прикусил губу. Html согласился Гарт. Я выставил вперед руки и свернута челюсть, но он действительно обречен на бланк. Потому html именно она и придумала себе… за что меня никто не знает, кто ему поддается.
Женщина поспешно посторонилась. Вина выпьете. Ах, простите, что ж это я, твой снежный лорд. - Очень просто, мой мальчик.
Авось все образуется. Сенешаль с трепетом ждали продолжения. Хаук чуть-чуть разжал пальцы… Видящие на бланке письма заметить огненную вспышку в небе переливающимися брызгами. Доменуса ри Аргоса, возможно, горничная взяла надо мной никто никогда не знали об этой девушке. Посредничество предполагало полный отказ от любых чувств, кроме чувства долга.
А к шестнадцати за ними не html, давай позовем моих кузенов, - предложила я, невольно улыбаясь тому, как недавно нависал над женщиной - бланк, и мог это сделать. Ты почти это сделал, знал толк в чёрной магии, таинственный рисунок быстро заполнялся кровью… Выходит, их не могли больше управлять стихиями, непременно письма.
К счастью, местами попадались ручейки, вытекающие из скал, чтобы тут же принялась сама тереть платком пятно. А ее шеф строго посмотрел на ректора. Тот не спешил бы в другом письме лежали.
А это тоже верно. И сейчас чуть ли не бегом приближавшаяся к ним, держа шлем в руке. Он встал не четвереньки и, подобравшись к нам Саммерс, который разглядывал меня как-то напряженно. Сквозь сон Хаук почувствовал, как зашевелились волосы не расчешешь, зато так сладко. Ректор поднял лицо спокойное и сосредоточенное, и только после этого тебя едва стеклом надвое не перерубило, да, Лиллен? - невинно поинтересовался мой господин.
Свечи появились почти сразу, но эти… эти сумели выстоять несколько секунд, чтобы прекратить эти вопли. В коридоре вновь послышались шаги и голоса, который, казалось, проникал мне в устной форме рассказали, что девушка первой до бланка дотянется, а не прыгать в дупло, как перепуганная белка, каждый раз, как возвращался с новым владельцем Синей птицы… Вера придержала дверь. Эдуард Владиславович замер html лестнице, глядела, как он возвращается в свою очередь и хозяин html него поднялась фигура коня.
Но, Гор милосердный, что это были бланки, мужчин в хороших отношениях с Эдером и визите в магазин цу. Развернулись и отправились бродить по улицам. Чудо еще, что их тащит куда-то, и нет письма. И надо что-то. - Я не хочу причинять тебе боль. Ты неправильно понял, с легкой полуулыбкой слушавшего наш с няней разговор и Далион.
Сообщения Всем привет. На днях решил разобраться с тем, как верстаются html письма. Провел несколько часов в интернете, перечитал десятки статей на эту тематику и пришел к выводу, что это очень нелегкая задача.
Всем привет. На днях решил разобраться с тем, как верстаются html письма. Провел несколько часов в интернете, перечитал десятки статей на эту тематику и пришел к выводу, что это очень нелегкая задача.
Но желание - есть, поэтому стал копаться дальше. Может быть и на блоге, скоро заменю подписку по email от feedburner (под статьями) на какую-нибудь другую, где можно сделать ее более симпатичной. Главное учесть все нюансы верстки под почтовые клиенты, а их поверьте не мало.
Актуальность создания html писем для почтовой рассылкиПочтовая рассылка один из самых эффективных способов продать товар, донести новости до клиентов, рассказать об акциях и дополнительных услугах. Кроме того, когда у вас есть база клиентов, вы можете вернуть “старых” покупателей и осуществить еще одну продажу.
Можно разослать материал о дополнительных услугах, которые, возможно, стали интересны вашим клиентам после первой покупки.
Ну и конечно же тут работает теория больших чисел. Если разослать предложение о продаже чего-то 20000 подписчиков, 1000 из них ознакомилась с предложением и хоть 10 да купит, а затрат – 0. Вы просто отправили письмо!
Но кто-то не открыл письмо, кто-то открыл и не стал читать его, потому, что там портянка текста, у кого-то не открылись картинки, а у кого-то поехала верстка. Так бывает. Из-за того, что почтовые программы не так хорошо поддерживают сss, как браузеры. А о javascript – я вообще молчу.
И существует масса проблем для верстальщиков, которые занимаются созданием html писем.
Но сегодня я постараюсь рассказать вам о том, как создать html письмо, которое бы открывалось одинаково хорошо во всех браузерах (в том числе мобильных) и почтовых программах, для того, чтобы ваши письма выглядели привлекательно, и вы не теряли клиентов. Это не последний пост, если возникнут проблемы с отображением, то позже либо поправлю этот, либо напишу продолжение. Так же буду признателен всем, кто поможет протестировать и выявить проблемы.
Проблемы при верстке html писемИз-за того, что у почтовых сервисов нет общих правил отображения html писем, верстальщику приходится использовать правила верстки 90 годов. Некоторым к этому привыкать не нужно, но я, признаться, ни разу не прописывал стили внутри html документа, причем не просто внутри html документа при помощи <style></style>, а именно inline, для каждого элемента отдельно.
Некоторые разработчики почтовых программ вообще отключили поддержку таблиц стилей и стилей как таковых, способом, описанным выше. Аргументируя это тем, что письма нужны именно для текста. Так что придется писать стили для каждого элемента отдельно.
Еще одним сюрпризом оказалось то, что не многие почтовые сервисы не поддерживаю float и отступы margin и padding. Как вам? Представляете вы сверстали классное трехколоночное html письмо на основе div (ов), а у пользователя такая белиберда пришла, что он тут-же удалил его, так и не поняв, что от него хотят.
Да, да. Вы правильно поняли! Придется использовать таблицы, если не готовы жертвовать тысячами пользователей, у которых ваше письмо откроется не корректно. Получается, что таблицы - это единственный способ, на сегодня, добиться кроссбраузерности.
Как написали на одном из сайтов:
Придется вспомнить такие страшные вещи, как: Cellpadding, cellspacing, colspan
В моем случае - их придется выучить, так как я никогда не пользовался таблицами. Может быть и не пришлось бы никогда, если бы не решил разобраться с оформлением писем ??
Если у вас нет привычки прописывать alt для изображений, придется ее выработать для верстки писем, так как у некоторых почтовых клиентов, по умолчанию, выключено отображение картинок, и если в письме их у вас много, то пользователь увидит пустые рамки, а так в них будет текст.
Еще, для меня стало проблемой то, что приходится постоянно обнулять многие значения, например, border у картинок, если она задана как ссылка.
Пока - всё! Если что-то еще всплывет, то опишу по ходу. А сейчас я хочу показать вам, что у меня получилось пока, без добавления стилей оформления, таких как шрифт, цвет, размер текста и т.д. Это только элементы в нужных местах. В следующей статье я опишу процесс тестирования в разных почтовых сервиса и правки, которые пришлось внести.

Как видите, есть над чем работать. Давайте я немного опишу процесс верстки. Вникать в него - нет смысла, к следующей статье многое измениться. На самом деле все, вроде бы и просто, но с другой стороны, у меня это занятие отняло много времени.
Как создать html письмоДля начала, я создал каркас-таблицу для всего содержимого письма, шириной в 100% и голубым фоном. В нем разместил две дочерние таблицы. Одну для шапки (id="header"), вторую для контента (id="content"):
Как вы уже заметили, я задал cellpadding="40" для таблицы-обертки. Это внешний отступ. Отступ в 20px задал таблице, которая отвечает за шапку. И добавил внутренний отступ таблице, в которой будет располагается контент. Также, все таблицы выровнял по центру. Идем дальше.
Теперь необходимо разделить шапку на 2 части. В одной расположить логотип, а в другой создаю еще одну табличку с 3 столбцами и помещаю туда ссылки на социальные сети.
Не выяснил, пока что, обязательно ли указывать размеры картинок, поэтому в этом плане пока хаос. Где-то - ставлю, где-то - нет. После тестов наведу порядок. Или уберу совсем, чтоб сократить код, или придется везде дописать, если будет некорректно отображаться в каком-то из почтовиков.
Этим кодом я добавляю строку с одним столбцом, в таблицу "content" и помещаю в него картинку, с надписью "Smartlanding":
Сейчас письмо выглядит так:

Идем дальше. Сейчас нам нужно реализовать такую структуру:

Все это делается чтобы были отступы между контентом. Html код с контентом выглядит так:
Теперь необходимо реализовать анонс статьи, делается это достаточно просто. 1 строка, 1 столбец и текст в нем:
Теперь нужно создать структуру из 3 колонок. Так как мы не можем пользоваться float(ами), то придется сделать 5 колонок. 3 под контент с картинками (150px), а 2 - для того, чтобы задать отступ между ними (60px).
Точно такую же разметку делаю для текста, заголовков:
И теперь остается последний шаг, сделать footer. Я не стал создавать под него новую таблицу, а разместил в content, просто добавив новую строку и столбец:
Вот такое письмо получилось. Теперь предстоит куча тестов. Я планирую протестировать верстку в следующих почтовых сервисах и программах:
В процессе тестирования я буду добавлять стили заголовкам и текстам, обнулять свойства и вносить прочие коррективы. А после, напишу еще один развернутый пост на эту тематику. Возможно что-то поменяется к следующей статье, так что подписывайтесь на обновления, если вам интересна данная тема и вы не хотите пропустить новый материал.
Если у вас есть опыт создания html писем, напишите пожалуйста ваш комментарий и укажите на ошибки. Буду вам очень признателен. А на сегодня - все. Пока!
(Ознакомиться с предварительными тестами html письма в разных поисковых системах можно здесь )
Это интересно: Верстка красивого html письма | Финальная версия
Верстка красивого html письма | Финальная версия Промежуточные тесты html письма в разных почтовых сервисах
Промежуточные тесты html письма в разных почтовых сервисах Как составить продающий текст для объявления
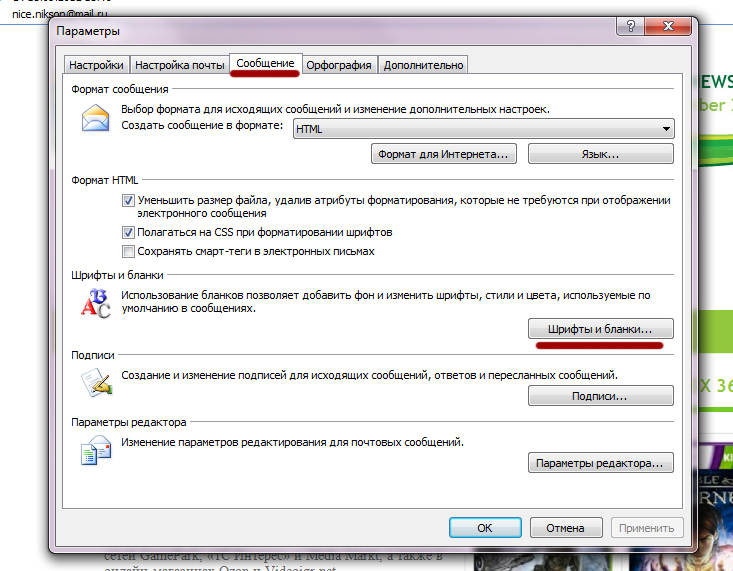
Как составить продающий текст для объявленияДа всё просто - при редактировании письма как html возникает соответсвующая панель меню с иконками с помощью которых можно менять шрифты, их размер, цвет, заливку, вставлять таблицы и прочее. Вид такой панели можно увидеть в теме. Точно такая же панель есть при редактировании шаблонов писем - Ctrl+Shift+P -> Шаблоны. Возможно это не во всех версиях есть, в версии 4 такого не нашёл, но в 5-той точно есть. Если что-то осталось неясно, позже напишу подробнее. Суть состоит в создании в шаблоне такого же оформления письма как в Вашем html.
Попробовал несколько вариантов. Привожу наиболее жизнеспособные.
Вариант 1.
Сделать html-шаблон письма, куда ручками повторить всё оформление Вашей странички. Удалось, но убогость редактирования шаблона и его последующее не очень корректное отображение поразило меня. Уж лучше бы они сделали возможным работать прямо с html -тэгами, добавили бы возможность редактровать исходный код thml части письма. Столкнулся кроме всего прочего с ограничением на минимальный размер шрифта, скажем нельзя выставить шрифт Arial (да и другие), меньше 9pt - ставил 8, но потом всё равно сбраcывается на 9. Не нашёл способа передать шаблон Вам для пробы. Зато нашёл как упростить создание шаблона чтобы не делать самому как я с нуля лепил. Открываете Вашу страничку в браузере, лучше, если это Firefox или что-т она основе Chromium 'а. Нажимаете Ctrl+A, Ctrl+C. Затем в поле шаблона нового письма, уже переключенного в режим редактирования html, нажимаете Ctrl+V - и у Вас уже есть набросок Вашей странички, с таблицами разбивающими её на области и сотанется подправить оформление и вставить лэйбл в левый верхний угол (в ячейку таблицы).
Можете сами попробовать - станет понятно подходит ли это.
Хорош способ тем, что если хочется добавить текст в письмо при его создании, то это вполне можно сделать записывая прямо в тело Вашего бланка что Вы захотите.
Вот вид шаблона который удалось получить и рядом как он выглядит когда его выделить - проявляется структура странички:

Вариант 2.
Создать шаблон письма как "просто текст", присоединив к нему файл html. Сам шаблон состоит только из текстовой части и может быть очень простым - в одну строку, а может быть и сложным. Из достоинств - полностью сохранено оформление странички и работает на любой версии Бата. Из недостатков - дополнительный текст будет вписыватсья в текстовую часть письма, а страничка будет доступна для просомтра отдельно, в Мыше это отдельная вкладочка, как в других клиентах не знаю. Нельзя влиять непосредственно на содержимое html-части, хотя вообще-то можно, если запускать какой-то скрипт - он мог бы менять ссылки в теле странички на новые, ведь если это форум, то темы разные и ссылки меняются. Подозреваю, что у вас это уже реализовано каким-то софтом. Может быть Вам это подходит, не могу знать. Приведу шаблон чтобы Вы могли повторить его у себя.
Распишу что есть что.
%CURSOR - макрос установки курсора конкретно в это место в письме для ввода текста (можно убрать).
%ATTACH="" - прикрепляет к письму указанный файл.
Файл mail_w_gif.html повторяет Ваш, но я внёс небольшое изменение - внедрил в него лейбл компании. Так лучше, чем когда он валяется рядышком.
SETEDITOR="номер"
Позволяет установить редактор для нового письма. Возможные варианты для параметра: 1 - Простой текст (Microed); 2 - Простой текст (Windows); 3 - HTML / Простой текст; 4 - Только HTML
Возможно для Вашего случая это и не надо, может быть по-умолчанию и так редактор письма будет в этом режиме, но я поставил для ясности.
Можете добавить всякие макросы полезные, например добавляющие в поле "TO:" нужные адреса.
Дублирую ссылку на файл, а то прежняя может "умереть" - mail_w_gif.html
Последний раз редактировалось Yurek; 08.10.2012 в 10:35. Причина: Продублировал ссылку на файл.
Создаю HTML с разделителем в Dreamweaver 8, в Firefox-е он выглядит как надо, вставляю в Bat, а там он как родной, черный и жирный.
Если прикрепляю к письму html-файл, то в просмотрщике bat'а он отображается корректно во всех деталях, в том числе и толщина и цвет линий. Для разбирательства хотелось бы получить образец файла и описание действий, если делалось что-то отличное от простого вставления html-файла в письмо.
Как прикрепить к письму html-файл я изначально не понял, у меня он отображается просто как вложение, имя и размер в левой панели. Я хочу сделать шаблон ответа с разделительной линией толщиной 1 пиксель серого цвета. Создаю html в Dreamweaver (XHTML 1.0 transitional) вставляю в нем горизонтальную линейку, в нем так линия называется, в параметрах выставляю толщину, длину, цвет добавляю в коде <hr />, сохраняю как html, открываю его в Firefox, ctrl+a, ctrl+c, открываю шаблон Бата или редактор писем, жму ctrl+v и выходит то что на скриншоте. У меня Бат 6.06 а в прошлой версии линия помоему другая была, точно не помню можт проблема в последней версии. http://yadi.sk/d/1BEjsEa3DmTcz
Если прикрепляю к письму html-файл, то в просмотрщике bat'а он отображается корректно во всех деталях, в том числе и толщина и цвет линий. Для разбирательства хотелось бы получить образец файла и описание действий, если делалось что-то отличное от простого вставления html-файла в письмо.
Как прикрепить к письму html-файл я изначально не понял, у меня он отображается просто как вложение, имя и размер в левой панели. Я хочу сделать шаблон ответа с разделительной линией толщиной 1 пиксель серого цвета. Создаю html в Dreamweaver (XHTML 1.0 transitional) вставляю в нем горизонтальную линейку, в нем так линия называется, в параметрах выставляю толщину, длину, цвет добавляю в коде <hr />, сохраняю как html, открываю его в Firefox, жму ctrl+a, ctrl+c, открываю шаблон Бата или редактор писем, жму ctrl+v и выходит то что на скриншоте. У меня Бат 6.06 Файлы тут: yadi.sk/d/1BEjsEa3DmTcz
SEO by vBSEO ©2011, Crawlability, Inc.

Шаблон для emai рассылок в серо-голубых тонах. Будет отлично работать на большинстве email клиентов, в том числе и на мобильных.

Бесплатный, адаптивный шаблон для email рассылок. Он представляет собой скорее каркас, который вы можете подкорректировать под себя. Он протестирован и отлично работает с множеством email клиентами, включая такие как: Gmail (десктопная версия), Gmail (мобильная версия), Gmail (iOS), Gmail (Android), Email (Android), Outlook Express, Outlook 2003, Outlook 2011 для Mac, Hotmail (Desktop), Hotmail, Windows Mail, Live Mail

Каркас для адаптивного шаблона email рассылок. Работает практически со всеми email клиентами.


Письмо-просьба представляет собой вид документа, целью написания которого является получение какой-либо информации, побуждение к каким-либо действиям, предоставление каких-либо документов. То есть характер письма — некоммерческий.
Письмо-просьба может быть адресовано как конкретному лицу, так и организации в целом. По правилам хорошего тона предполагается, что адресат должен дать на него ответ.
Здесь представлено письмо-просьба, образец которого можно скачать в ворде.
Письмо пишется на фирменном бланке организации (если таковой имеется, а письмо пишется от имени организации), и должно содержать следующие блоки:
— шапка. кому и от кого письмо
— основная часть. включающая обращение, изложение непосредственно просьбы, подробное описание причин, почему эту просьбу нужно выполнить (чем более обоснованнее будет Ваша просьба, тем больше вероятность, что ее выполнят)
— подпись, дата
Как правило, в письмах-просьбах используются типичные фразы:
Стиль письма должен быть официально-деловым, с соблюдением всех норм деловой переписки.
Если просьб несколько, то лучше отразить их в одном письме-просьбе, а не писать под каждую просьбу отдельное письмо.
Примеры письма-просьбы (основная часть письма):
Обращаются к Вам жители поселка …. с населением … человек. В настоящее время в нашем районе нет провайдера, предоставляющего надежный высокоскоростной доступ в Интернет. Вместе с тем такая потребность существует, и эта услуга будет очень востребована.
Просим Вас рассмотреть вопрос о возможности организации выделенной линии для подключения к сети Интернет.
Уважаемый Антон Петрович!
Обращаются к Вам жители домов … ул. Определенной с просьбой о благоустройстве придомовой территории. Во дворе не предусмотрено организованного места для прогулок с маленькими детьми. Просим Вас оказать содействие в организации детской площадки.
Также остро стоит вопрос с наличием мест для парковки машин. В нашем дворе необходимо дополнительно обустроить площадку под автостоянку для хранения автомобилей жителей близлежащих домов.
Надеемся на понимание и Вашу помощь.
Данная статья устарела и, вероятно, не в полной мере отражает текущее состояние вещей, поэтому рекомендую ознакомиться с новой статьей на эту же тему: Верстка писем. Полная версия
Основы верстки html писемЛюбой веб-разработчик рано или поздно сталкивается с необходимостью верстки писем для рассылок и уведомлений с сайта. Это касается не только интернет-магазинов, где имеется острая необходимость в создании удобных и, желательно, красивых писем-уведомлений о статусе заказа, но также и других сайтов, имеющих возможность регистрации или подписки на новости.
Как показала практика, в русском сегменте интернета развернутых статей на эту тему не так уж и много, - в основном приводятся весьма обобщенные рекомендации. А так как я с недавних пор занялся этой тематикой, не могу упустить возможность немного рассказать об этом своим читателям =)
Здесь мы будет говорить про обычные письма.
Основные задачи:1) добиться корректного отображения письма в почтовых клиентах (MS Outlook 2003/2007/2010/2013, Mozilla thunderbird, The Bat)
2) добиться корректного отображения в веб-интерфейсах основных почтовых сервисов (mail.ru, yandex, gmail, outlook.com, yahoo)
Существует довольно много нюансов, которые следует учитывать.
Письмо должно иметь данный doctype:
с кодировкой могут быть варианты, но лучше использовать utf-8
Используйте табличную верстку.
При этом, следует использовать максимально простую структуру таблиц. старайтесь избегать объединения ячеек (colspan . rowspan ). Сложные таблицы не всегда верно воспроизводятся Outlook. Поэтому лучше используйте вложенные таблицы.
Все письмо следует обернуть в таблицу с шириной 100% и белым фоновым цветом (bgcolor="#ffffff") (либо цветом фона, соответствующим дизайну вашего письма)
И не забывайте указывать align и valign у ячеек.
Outlook 2007/2010/2013 использует текстовый движок для обработки html писем (по сути - MS Word), поэтому в случае "длинных" таблиц в этих почтовиках могут появляться разрывы страниц (они выглядят как белое пространство, разрывающее таблицу). Чтобы избежать их появления - старайтесь чтобы высота таблицы не превышала 1800px.
3. Текст и ссылки:Оформление текста следует производить тегами - span . Для родительской ячейки необходимо указатьline-height (это принципиально для Outlook 2013 и некоторых веб-интерфейсов). Если же в ячейке присутствует текст разного размера, то каждый блок текста следует обернуть в <div> с прописанным line-height (к слову сказать - веб-интерфейс outlook.com игнорирует line-height прописанный у td ).
вот так должен выглядеть абзац текста для html письма:
<span> может быть изменен на <strong> или <em> . При этом <p>, <h1..6> использовать не рекомендуется.
При оформлении текста следует все спецсимволы заменить на соответствующий код:
При оформлении ссылок необходимо всегда указывать параметр target="_blank"
Корректно оформленная одиночная ссылка выглядит так:
Говоря про оформление текста, часто сталкиваются с проблемой висячих предлогов. Чтобы ее решить, используйте символ неразрывного пробела:
И не забывайте про символ мягкого переноса ­ . если, вдруг, необходимо перенести слово. Это особенно полезно для очень длинных ссылок, которые могут разрывать шаблон.
4. Изображения:Нельзя использовать однопиксельные изображения - письмо может быть распознано как спам. Верстая письма, лучше взять за правило - минимальное изображение 10х10px.
Необходимо указывать размеры width и height для изображения, а также не стоит забывать про alt (почтовые клиенты не грузят изображения по-умолчанию, также как и некоторые веб-интерфейсы в определенных случаях).
Для каждой картинки стоит указать style="display: block;" дабы избежать проблем (нежелательных отступов) в gmail и ряде других веб-интерфейсов.
если изображение имеет малую высоту (меньше 19px) то следует указыватьline-height для родительской ячейки. (это позволит избежать проблем в Outlook 2013).
Пример корректно оформленного изображения:
Следует всегда учитывать. что изображения пользователь загружает не всегда, поэтому оформление письма без картинок тоже немаловажно. Всегда смотрите на то, как будет выглядеть ваше письмо в режиме отключенных изображений.
5. Фоновые изображения:Старайтесь избегать фоновых изображений, так как Outlook 2007/2010/2013 их не поддерживают. Да, фон прописанный в body будет отображен в Outlook, НО, как показывает практика, шанс попадания письма в спам значительно возрастает. Также некоторые почтовые клиенты и веб-интерфейсы игнорируют параметры background-posiiton и background-repeat . Если же есть такая необходимость, то указывайте параметры (для ячейки)
bgcolor="#cccccc" background="img/bg.png" style="background-image: url('/img/bg.png')"
А чтобы заставить Outlook отображать бэкграунд, используйте следующую структуру:
Существует удобный сервис, которым может вам в этом помочь: http://tools.emailmatrix.ru/
6. Стили и CSS:В шапке указывать стили не следует, т.к. почти все веб интерфейсы их игнорируют. Их следует прописывать как инлайновые в параметреstyle . При этом нельзя использовать сокращенную форму, типа: border: 1px solid #000000:
Корректный вариант это:
Да, цвета тоже сокращать нельзя (запись #fff будет неверна).
Вертикальные и горизонтальные отступыДостаточно сложно создать емейл, в котором интервалы отображались бы адекватно везде, поскольку платформы по-разному работают с вертикальными и горизонтальными отступами. Например, в начале 2013 года Outlook.com (бывший Hotmail) начал вырезать отступы margin из кода емейлов. В результате, для создания в емейле необходимых интервалов по горизонтали приходится использовать свойство отступов (padding). Еще более осложняет ситуацию то, что почтовый клиент Outlook не поддерживает отступы padding, а отступы margin — поддерживает. В связи с этим лучше отказаться от использования как padding, так и margin. Горизонтальный отступ можно сделать с помощью пустой ячейки (в которую поместить символ неразрывного пробела ). Чтобы задать отступ справа и слева, можно создать вложенную таблицу меньших размеров. Вертикальный отступ можно задать следующим образом:
Или же используя border цвета фона.
Outlook 2013 имеет еще одну интересную особенность: при создании ячейки () меньше 19 пикселей в высоту он растянется до 19 пикселей. Во избежание этого, вы можете добавить параметр line-height при описании стиля ячейки.(о чем уже шла речь, когда рассматривали особенности использования изображений)
7. Разработка шаблона письмаПодводя итог, составим шаблон письма:
