










 Рейтинг: 4.1/5.0 (1816 проголосовавших)
Рейтинг: 4.1/5.0 (1816 проголосовавших)Категория: Руководства
Обычно он включает в себя перечень правил, которые описывают правильные и, наоборот, непозволительные вариации тех или иных особенностей бренда:
Очень часто эти понятия путают между собой, однако каждый из них имеет свой смысл, который мы попытаемся раскрыть далее.
Итак, брендбук представляет собой описание ценностей бренда и путей их донесения до клиентов. Наряду с ценностями в нем указывается миссия и идея, ключевые символы и атрибутика. То есть брендбук – это официальное руководство по управлению брендом.
Логобук является подробным описанием логотипа и инструкцией к его применению. Обязательно присутствие описаний особенностей логотипа – его размера, масштаба, соотношения составляющих, цветов и т.д.
Гайдлайн же представляет совокупность инструкций и стандартов по использованию логотипа, знаков, лиц бренда, правила их цветового и шрифтового исполнения, а также грамотное размещение их на каких-либо носителях. Он может входить в понятие брендбука или же являться самостоятельным документом.
Наша студия дизайна «DEACTION» умеет разрабатывать грамотные гайдлайны, которые будут максимально понятными. Нам важно, чтобы ваши цели были достигнуты, поэтому мы гарантируем высокое качество работы!
Как создать руководство по фирменному стилю за 1 час
Руководство по использованию фирменного стиля помогает Вам делиться им со всем миром. Скажем, интернет-издание захотело написать о Вас – сможет ли оно найти логотип Вашей компании и инструкции по его использованию? Или Вам, наконец-то, удалось принять участие в совместном проекте с огромной корпорацией, но сможет ли она получить фотографии Ваших руководителей для пресс-релиза? Какие шрифты и макеты должен использовать Ваш партнер для создания брошюр?
По нашему опыту, на сайтах малых и средних компаний не всегда можно найти должный набор указаний, касающихся фирменного стиля, а также необходимые материалы. Возможно, будет немного трудновато создать веб-портал, на котором будут выложены все материалы по фирменному стилю компании, ведь для этого требуется соответствующий веб-дизайн, помощь IT-персонала, загрузка файлов на серверы и др. Поэтому команда Filecamp решила прийти Вам на выручку.
Сервис с готовым набором инструментов для создания руководства по использованию фирменного стиля (100 МВ места - бесплатно!)
Filecamp – это файлообменный сервис для бизнеса, система управления цифровыми ресурсами и библиотека изображений. В отличие от Dropbox и аналогичных проектов, на Filecamp Ваши изображения, видео и документы можно просматривать на привлекательном онлайн портале, настроенном в соответствии с Вашим фирменным стилем, который становится частью веб-сайта компании.
Мы помогаем многим нашим клиентам (в том числе таким брендам, как the Wall Street Journal) делиться руководствами по фирменному стилю в режиме онлайн.

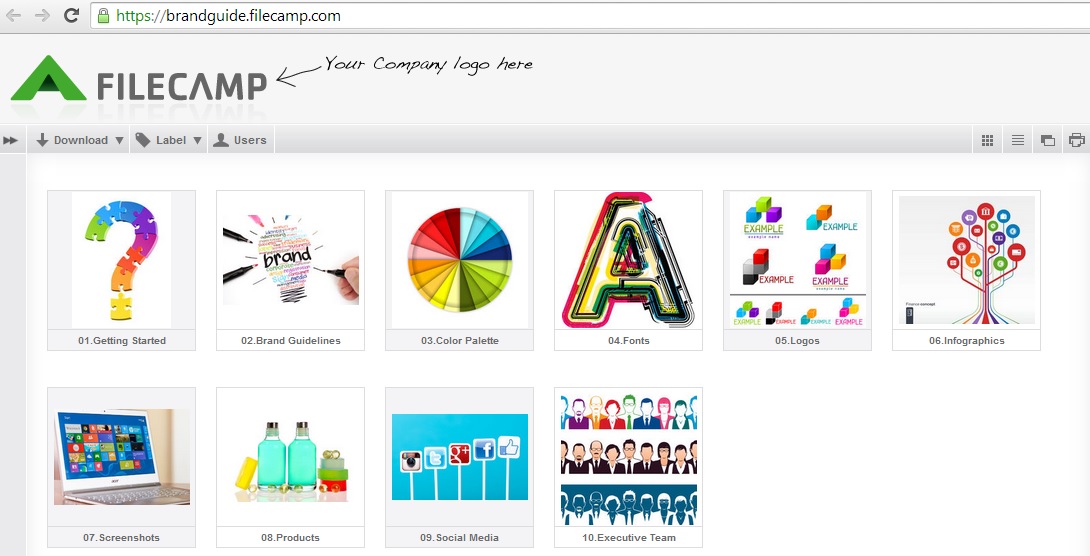
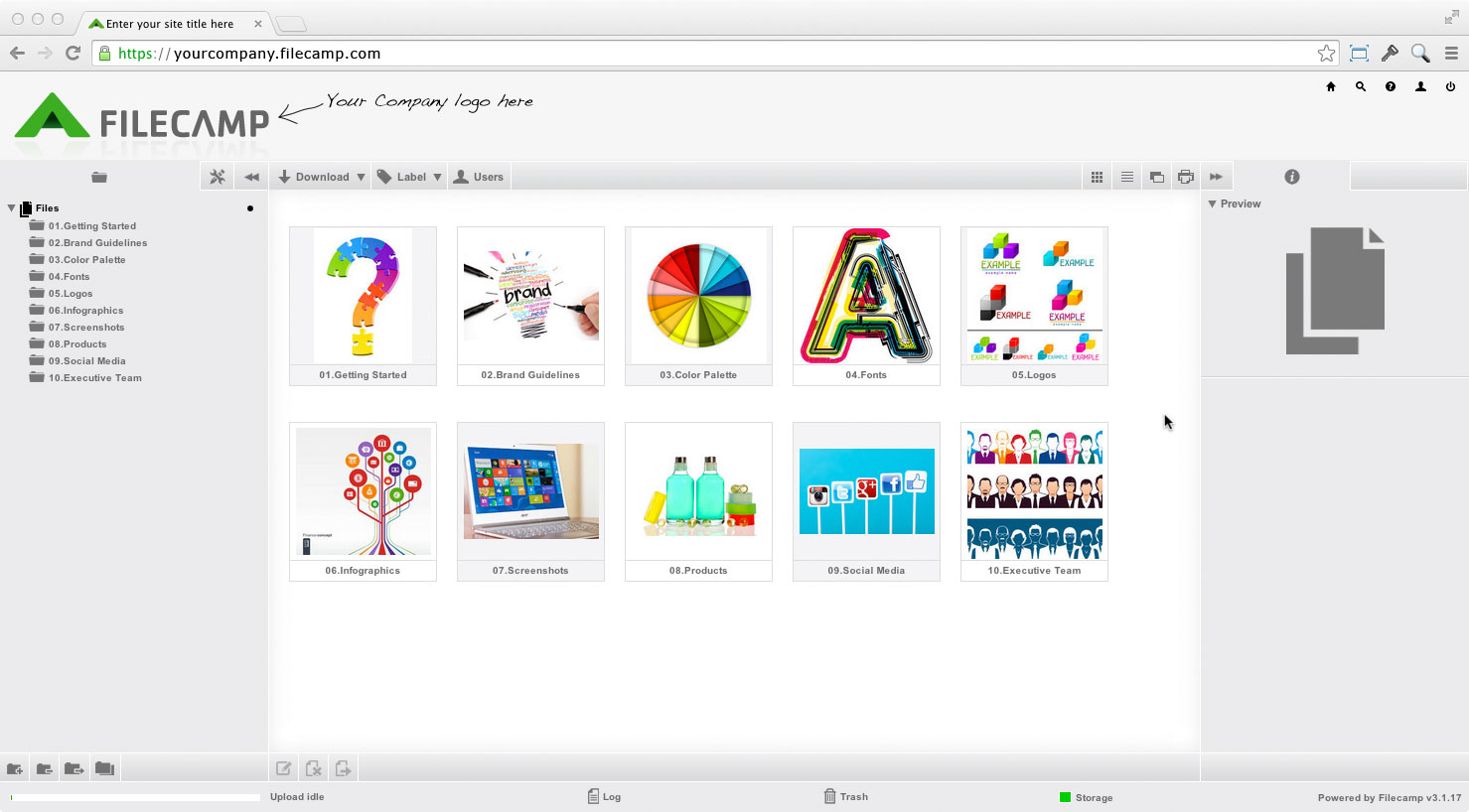
Как видно на представленном выше изображении, мы соединяем вместе готовый комплект составляющих фирменного стиля, который любая компания может использовать для создания собственного бренд портала в кратчайшие сроки. Размещение 100 МB информации является абсолютно бесплатным.
По нашему скромному мнению, портал имеет красивый привлекательный дизайн, а уже готовые папки только ждут Ваших логотипов, инструкций по созданию макетов, фотографий руководящего состава и др.
Но прежде чем мы покажем. как получить и пользоваться всем этим, мы поделимся некоторыми рекомендациями об основных составляющих Вашего руководства по фирменному стилю.
33 обязательных элемента онлайн руководства по использованию фирменного стиля компании.
Руководства по использованию фирменного стиля может быть очень подробным, с инструкциями и иллюстрациями на нескольких сотнях страниц. Но для большинства компаний достаточно и гораздо меньшее количество страниц. Рассмотрим далее основные элементы руководства по использованию фирменного стиля.
По данной ссылке Вы можете скачать нашу памятку по созданию руководства по использованию фирменного стиля удобную шпаргалку, содержащую все 33 пункта, которые мы будем описывать далее.
Руководство по использованию фирменного стиля - основы
Крайне важно, чтобы руководство по использованию фирменного стиля было четко соотнесено с Вашим фирменным стилем и было согласовано во всех аспектах. Это означает единый дизайн логотипа, сайта, визиток и т.д. То есть Ваш веб-сайт и приложения имеют единую структуру и стиль оформления. Это не значит, что Вы и Ваш творческий коллектив не можете создавать интересные вариации фирменного стиля компании. Например, Вам захотелось создать определенную версию логотипа для продвижения конкретного спортивного события или предстоящего курортного сезона.

Для того, чтобы внести ясность в руководство по использованию фирменного стиля, попробуйте создать документ, который бы определял общие принципы его использования. Например, чтобы определить оформление публикаций в блоге Вашего сайта, Вы, скорее всего, укажите 2-3 особенных шрифта и/или размера шрифта; заголовок поста, как правило, будет большего размера; заголовок (Заголовок 1) поста будет отличного размера; подзаголовки будут меньшего размера; и так далее.
Здесь ключевым моментом является постоянство, при этом важно, чтобы фирменный стиль был верен своим корням.
Ради тех членов команды компании, которые не участвуют в маркетинге (например, IT специалисты) обязательно включите следующие пункты:
• Формулировка миссии компании или обзор деятельности компании, объясняющей ее видение.
• Любые видео, которые характеризует Ваш продукт или услугу
• Примеры корпоративных материалов
Цветовая палитра должна включать основную цветовую гамму, используемую для оформления веб-сайтов, приложений и любых других шаблонов или рекламных материалов. В большинстве случаев, она также должна содержать вторичную гамму (дополнительные цвета), которые используются периферийно, скажем, для оформления талисманов компании. Обратите внимание, как блог компании Tapiki http://www.takipiblog.com/ выдержан в определенной цветовой палитре, включающей оранжевый и серый цвета. Однако, вторичная цветовая палитра компании для их талисмана, монстра, включает дополнительный набор цветов.

Обязательно включите следующие пункты:
• Основная цветовая палитра
• Вторичная цветовая палитра
• Стиль фотографий или иллюстраций
Создайте эквиваленты цветов Вашей цветовой палитры в цветовой модели Пантон (PMS), RGB, HEX, CMYK в случае необходимости различного их использования.
Корпоративные шрифты должны включать в себя все вариации шрифтов, используемых на сайте и в приложениях, которые зачастую отличаются от печатных шрифтов. Обязательно включите следующие пункты:
• Типографский стиль
• Корпоративные шрифты
• Изображения дополнительных элементов
• Размер интервала
• Цвет шрифта
Включите также размер шрифта, высоту строки, и др. Обязательно укажите шрифты, которые могут быть использованы в заголовке относительно основного текста, онлайн, офлайн, и так далее.
Логотип- первостепенный элемент, по которому идентифицируется весь бренд. Поэтому очень важно указать его расположение и добавить его альтернативные версии. Обязательно включите следующие моменты:
• Основной логотип
• Горизонтальное и вертикальное представление логотипа, включая изображение с и без слогана, в случае необходимости
• Второстепенное и дополнительное изображения логотипов (например, черно-белый логотип, прозрачный логотип)
• Различные форматы логотипа (цвет: предпочтительный и его вариации; прямое изображение, перевернутое изображение, Цвет - 4, Цвет -1)
• Названия продуктов/логотипов, где это применимо
• Допустимые размеры логотипа и вариации размеров
• Квадратная версия логотипа (если оригинальная форма логотипа не квадрат)
Инфографика являются неотъемлемой частью идентичности бренда. Она помогает компаниям поддерживать свое влияние и создавать визуальное представление, которое помогает пользователям разобраться в сложных данных. Инфографику легко распространять, она может использоваться в презентациях, она притягивает обратные ссылки и способствует генерированию большего трафика. Обязательно включите все основные моменты инфографики, связанные с брендом:
• Описание продуктов или услуг и их положение в Вашей отрасли.
• Схема процесса
• Пошаговые инструкции
• Статистический анализ, описываемый в изображениях
Очень важно включать скриншоты веб страниц и приложений, потому что в то время как маркетологи, графические дизайнеры и веб-мастера возможно знают Ваш сайт и приложения вдоль и поперек, то, например, ассистент руководителя возможно никогда не заходил на этот портал и не знаком с пользовательским интерфейсом. На самом деле в компании могут присутствовать целые команды, которые ограниченно взаимодействуют с некоторыми разделами сайта и самого продукта. Поэтому обязательно включите в руководство следующие элементы:
• Скриншоты веб-сайта. Если сайт имеет несколько шаблонов, то включите скриншоты их всех.
• Дизайн продукта/приложений и интерфейса (не забудьте включить скриншоты всех мобильных приложений).
Данный раздел часто находится в открытом доступе. Он используется локально, для создания брошюр, оформления рынков и др. Обязательно включите в руководство следующие элементы:
• Качественные изображения продуктов, имеющие высокое разрешение
• Несколько изображений продукта
• Предоставьте документ, в котором бы объяснялось, что представляет из себя каждый продукт и для чего он используется
(Также обеспечьте наличие документа, в котором каждое изображение продукта будет иметь описание в виде нескольких строчек текста, которое Ваш веб-мастер сможет использовать как мета теги, когда изображения будут загружены. Это также важно для SEO целей.)
Сегодня иконки социальных сетей являются основным аспектом идентичности бренда. Если у вас есть специально разработанные иконки социальных сетей для Вашего сайта, добавьте их, чтобы Ваша команда знала, что не нужно использовать уже существующие типовые версии. Непременно добавьте в руководство следующие пункты:
• Иконки социальных сетей – для сайта и приложений
• Фоновое оформление страницы вTwitter
• Фоновое оформление страницы вFacebook
• Фоновое оформление и изображения для страниц в других социальных сетях

Фотографии с изображением лиц ключевых руководителей компании являются неотъемлемой частью руководства по использованию фирменного стиля. Эти изображения используются локально, в прессе, для формулировки миссии и даже для обоснования инвестиционной программы. Обязательно включите в руководство изображения, имена и должности ключевых руководителей компании, таких как:
• Учредители
• Члены правления / советники
• Генеральный директор
• Финансовый директор
• Технический директор
• Директор по маркетингу
Макет и шаблоны
Наличие единых шаблонов важно для команды в связи с необходимостью поддержания согласованности в оформлении всех типов коммуникации, начиная от форм отчетности для «белых книг» до визиток. Обязательно включите в руководство шаблоны и требования к:
• Каталогам продукции
• Брошюрам
• Спецификациям товара
• Примерам практического использования продукции клиентом
• Белым книгам (официальным изданиям)
• Пресс-релизам
• Вступлениям и окончаниям видео роликов
• Заказам на закупку
• Счетам-фактуры
• Объявлениям (печатным или электронным)
• Выставкам и дисплеям событий
• Упаковке
• Промо-материалам
• Подписям электронной почты
• Канцелярским товарам
• Стандартным визиткам
• Стандартным фирменным бланкам
• Конвертам
• К любым шаблонам Microsoft® Office: Word®, Excel®, PowerPoint®, Visio®
Как наилучшим образом представить руководство по использованию фирменного стиля?
Рассмотрим несколько примеров, в которых можно почерпнуть идеи для вдохновения:
У нас есть несколько любимых примеров по созданию потрясающих руководств по использованию фирменного стиля.
Smashing Magazine опубликовал замечательную статью о брендинге, в которой предлагается несколько напоминаний о часто упускаемых из виду аспектов в создании руководства по использованию фирменного стиля компании, например, введение звучания компании. В статье Smashing Magazine обсуждаются мельчайшие подробности брендинга вплоть до создания контента и звучания компании, включая отличную рекомендацию по созданию руководства по копирайтингу.
На сайте LogoLoveDesign собраны руководства по использованию корпоративного стиля со всего мира. Начиная от Adobe, Skype до Twitter, данный ресурс является прекрасным справочником, с помощью которого можно увидеть, как развивались сами бренды и их руководства по использованию.
И королем руководств можно назвать Saatchi & Saatchi Designs. имеющий предельный перечень статей о том, как приступить к работе над существующим дизайном и посылом Вашего бренда, а затем о том, как транслировать его в руководство по использованию фирменного стиля.
Получение бесплатного руководства по использованию фирменного стиля на Filecamp
Для получения доступа к бесплатному набору Filecamp, необходимо зарегистрироваться для получения бесплатного базового аккаунта (кредитная карта при этом не нужна).
Ваш бесплатный портал, содержащий фирменный стиль компании, будет выглядеть следующим образом:

Иконки представляют собой папки в файлообменной системе Filecamp. Вы можете загрузить Ваши материалы по фирменному стилю в эти папки и легко настроить систему, чтобы вместо надписи Filecamp был логотип Вашей компании. Каждая папка имеет свой URL-адрес, которым Вы можете поделиться с прессой, партнерами, сотрудниками и др. Заходя по этому URL, они смогут просматривать файлы и загружать их.
Внутри Вашего набора материалов по использованию фирменного стиля, мы уже подготовили необходимые папки с примерами файлов, которые можно удалить и заменить на свои собственные материалы:
• Папка Руководство по использованию фирменного стиля компании - будет включать в себя материалы по идентичности бренда сайта, приложений или продукта
• Папка Палитра - содержит главную и второстепенную цветовые палитры, цветовые коды и др.
• Папка Шрифты – включает типографический стиль и шрифты, используемые в Ваших материалах по фирменному стилю
• Папка Логотипы – содержит изображения основного логотипа, второстепенного логотипа и инструкции по их использованию
• Папка Инфографика –включает всю инфографику, связанную с брендом Вашей компании
• Папка Скриншоты – содержит скриншоты сайта или приложений
• Папка Продукты – включает иллюстрации продуктов и их использование
• Папка Социальные Сети – содержит Ваши персональные иконки социальных сетей, фоны и др.
• Папка Команда Руководителей – включает фотографии лидеров компании
По данной ссылке Вы можете скачать нашу памятку по созданию руководства по использованию фирменного стиля удобную шпаргалку, содержащую все 33 пункта, которые мы будем описывать далее.
Как добавить Ваше руководство по использованию фирменного тиля к уже имеющемуся набору папок
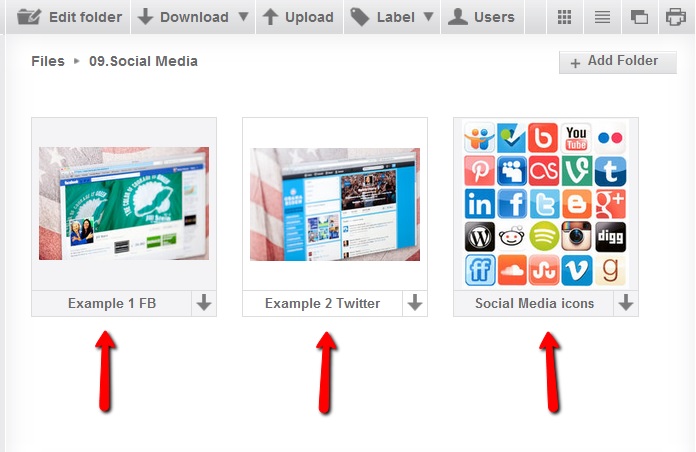
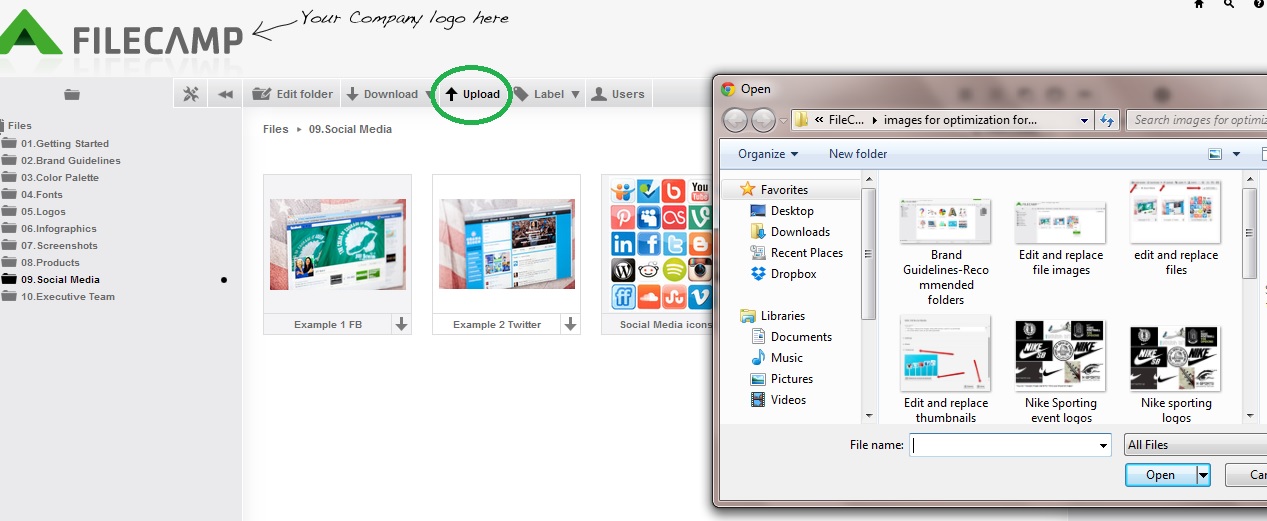
Теперь, когда у Вас есть учетная запись, Вы можете заменить наши файлы и изображения, загруженные в качестве образца, своими собственными. Давайте возьмем, к примеру, папку Социальные Сети (#9).

Дважды щелкните, чтобы открыть ее. Внутри вы найдете 3 файла-образца.
• Фирменный фон страницы в Facebook
• Фирменный фон страницы в Twitter
• Пример полного набора иконок социальных сетей.

Затем Вы должны заменить наши рекомендуемые шаблоны файлов на Ваши материалы с фирменной символикой компании. Обязательно проверьте технические требования к визуальным материалам для каждой из социальных сетей, так как они часто отличаются в зависимости от сети.
Facebook файлы могут включать профильное изображение (часто логотип компании), фоновую фотографию и любые другие фотографии, которые Вы хотите загрузить в альбом (ы) на Facebook, чтобы продемонстрировать продукты или услуги компании.
Twitter файлы могут содержать хорошо разработанный фон для страницы вTwitter, профильное изображение (часто логотип компании), фоновую фотографию и документ с описанием профиля компании.
Файл с иконками социальных сетей может включать в себя изображения и спецификации для всех иконок социальных сетей, которые имеются на сайте компании. Конечно, Вы можете добавить любые другие изображения, связанные с активностью компании в социальных сетях.
Удаление файлов-образцов и загрузка своих материалов
Стирание примеров изображений
Чтобы удалить примеры изображений внутри папки, сначала дважды щелкните по ней, чтобы открыть папку. Щелкните правой кнопкой мыши на файл, который вы хотите стереть, и выберите пункт «Удалить». Если Вы хотите стереть все образцы изображений, нажмите Control+A, чтобы выбрать их все, затем нажмите правую кнопку мыши и «Удалить».

Загрузка собственных изображений в папку
Для загрузки новых изображений и файлов в папку, нажмите на кнопку «Загрузить». Выберите файлы, которые вы хотите загрузить в текущую папку и нажмите кнопку «Открыть». Файлы будут переданы в облачное хранилище Filecamp, поэтому они могут быть легко доступны любому пользователю.

Добавьте свой собственный логотип (легко!)
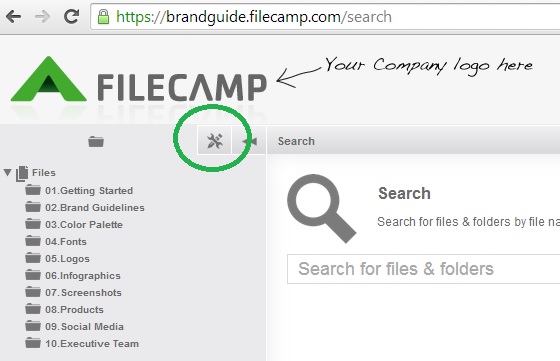
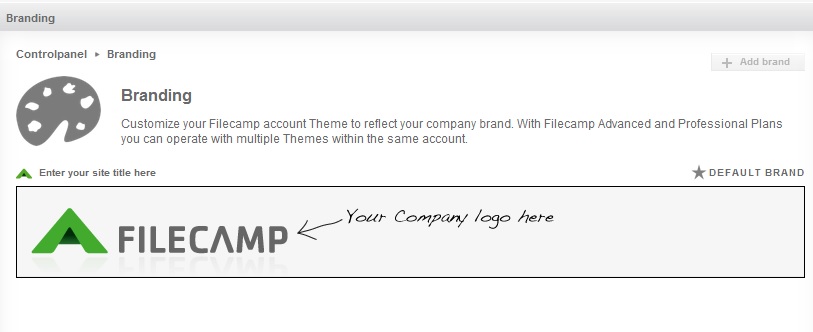
Чтобы заменить надпись Filecamp логотипом компании, войдите в Панель управления и нажмите кнопку «Брендинг».


Появиться окно «Брендинг»;

Дважды кликните на место для логотипа. Появится окно «Введите название сайта», позволяющее загрузить логотип под строкой «Логотип», и, по желанию, можно загрузить иконку сайта. Вы должны будете указать размер верхнего бара в окошке «Размер верхнего бара в пикселях». Наше изображение имеет размер 90 пикселей по высоте и по 2500 пикселей по ширине. Убедитесь, что изображение Вашего логотипа имеет те же размеры и готово к загрузке. Кроме того, под строкой «Кликните URL-адрес логотипа " введите URL-адрес корпоративного сайта - люди попадут на него, когда кликнут на логотип вверху. Если все готово, нажимаем «Сохранить».
![]()
Примечание: необходимо выйти из системы и снова войти в нее, чтобы увидеть изменения. Чтобы узнать больше о пользовательских настройках Filecamp, нажмите здесь .
Добавление папок и изменение иконок папок (опционально)
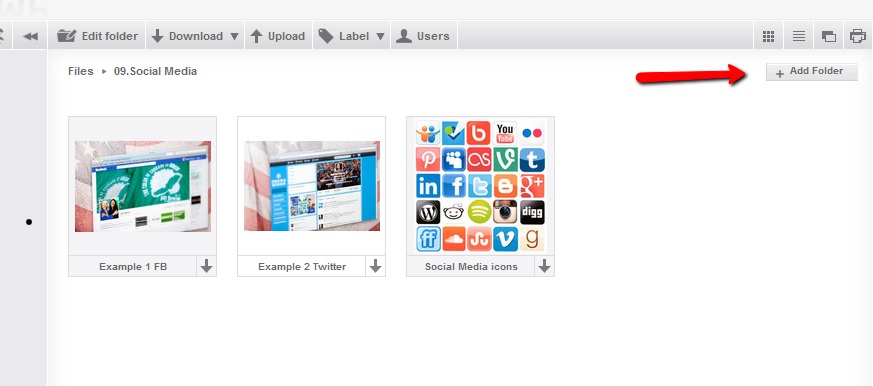
Вам необходимо добавить дополнительные папки помимо базовых, которые мы создали для Вас? Вы можете также загружать дополнительные файлы или добавлять новую папку. Нажмите кнопку «Файлы» на панели навигации слева, чтобы вернуться к главной странице портала. Затем нажмите кнопку «Добавить папку» в верхней правой стороне, чтобы добавить новую папку к главной панели папок или внутрь любой папки. Или нажмите кнопку «Загрузить», чтобы добавить новый файл к выбранной папке.

Вы хотите, чтобы Ваш пресс-кит выглядел иначе? Вы можете настроить изображения иконок, которые мы выбрали для каждой из папок. Кликните правой кнопкой мыши на папку и нажмите кнопку «Изменить».

В окне «Изменить» нажмите на кнопку «Удалить иконку», а затем загрузите изображение, которое Вы хотите использовать для этой папки. Это будет отображено на главной странице Вашего портала по использованию фирменного стиля компании. Не забудьте нажать кнопку «Сохранить», вот и все.

(Вы можете также сделать некоторые папки закрытыми, например, если они содержат внутренние документы компании; а другие открыть для общественного доступа, как, например, папку пресс-кит, которой вы можете поделиться с журналистами). Узнать больше о действиях с папками на Filecamp можно, перейдя по ссылке .
Вот и все! Менее чем за час, Вы будете иметь структурированный набор папок, содержащий руководство по использованию фирменного стиля, который Вы можете распространять в масштабах всей компании.
Сайт невозможно сделать так, что он будет устраивать вас всё время на 100%. Каждый из нас сталкивался с таким проектом, который так изменился после запуска, что его даже не хочется включать в портфолио. Один из способов помочь тем, кто принимает от вас проект — предоставить им руководство по фирменному стилю .
Признанный гуру в области аналитического дизайна Эдвард Тафт как-то сказал:
Хороший дизайн – не народное создание, он происходит от хороших дизайнеров. Если стандарт паршивый, разработайте еще один стандарт.
Хотя иногда нет никакой возможности помешать некоторым клиентам превратить их сайт в нечто ужасное, все же, создавая руководство по стилю, вы установите некоторые правила для тех, кто примет этот сайт после вас.
Зачем создавать руководство по стилю?Он должен быть коротким и по существу. В нескольких словах обрисуйте свое видение дизайна, а также наметьте те ключевые слова, которые все должны держать в уме при работе над дизайном. Большинство людей сразу перейдут к части с картинками, но все же несколько предложений они прочтут.

Kew использует сильную фотографию в дополнение к его тексту о «сути бренда», с несколькими абзацами, которые одновременно вдохновляют и определяют бренд. Даже если вы прочитали только первое предложение, вы уже получите ощущение того, что они хотели сказать. Хотя у Kew всего несколько таких страниц с текстами, они переплетаются с красивыми фотографиями, которые сами определяют графический стиль и первое впечатление.
ЛоготипыКак для печати, так и для сайтов в бренде самое важное – логотип. Обязательно предоставьте варианты логотипов, а также укажите минимальные размеры.

Cunard, например, предоставляет несколько вариантов минимального размера логотипа. Поскольку их корону можно изобразить и отдельно, с именем или даже слоганом, определение минимального размера очень важно для четкости (например, если логотип со слоганом будут слишком маленькими, то он получится неразборчиво).

Предоставьте несколько вариантов цвета логотипа, и укажите, какие цвета предпочтительнее использовать. Think Brick предоставил дизайнерам несколько вариантов дизайна. Тут главное – предоставить относительную свободу, но поддержать связность всего проекта.
Приведите примеры того, что можно делать, а чего нельзяВы профессионал, и вы знаете, что с логотипом лучше не играть. Но всегда найдутся люди, которые будут пытаться что-то изменить, а потом еще и загордятся своей работой. Они ошибаются. Вам необходимо объяснить им, что можно, а чего нельзя делать с дизайном.

I Love New York – отличная работа по определению всех тещ вещей, которых нельзя делать с логотипом. Даже отличный документ приложили.
РазмещениеМногие люди, не разбирающиеся в дизайне, недооценивают необходимость пустого пространства. Укажите необходимое для логотипа пустое пространство. Не стоит указывать сантиметры, лучше укажите, например, букву из логотипа. Таким образом, независимо от размера логотипа, пространство вокруг него будет таким, как вы хотите.

Смотреть руководство по стилю BlackBerry (PDF, 2.2 MB).
BlackBerry объясняет, каким должно быть расстояние вокруг логотипа, используя заглавную букву для наглядности.
Всегда включайте цветовые палитры, а также объясняйте, какие цвета для чего нужно использовать. И укажите также форматы для печати и сайта: CMYK, Pantone (если есть) и RGB (или HEX). Всегда указывайте альтернативные CMYK для Pantone, потому что иногда трудно найти соответствие (особенно, когда Pantone печать невозможна). Укажите первичные и вторичные цвета, когда и где их использовать.

Смотреть руководство по стилю Channel 4
Channel 4 показывает все свои цвета для сайта и для печати, плюс образцы, а также помогает определить цветовую палитру.

Смотреть руководство по стилю New School
New School четко определяет главные цвета, указывая их и для печати (Pantone и CMYK) и веб (RGB). Да и сам документ руководства по стилю у них довольно красивый.

Ну а это не традиционное руководство по стилю, а скорее руководство по персональному стилю. Кристофер Дойль показывает некоторые цветовые палитры на выбор. Он проделал огромную работу, пытаясь высмеять руководство по стилю, и она стоит на то, чтобы взглянуть и похихикать.
ШрифтВам стоит определить шрифт: размер, высоту, отступы, цвета, соотношение заголовка и основного текста и т.д. Также укажите варианты для сайта и для печати.
Смотреть руководство по шрифтам Yale.
У Yale свой собственный шрифт, который они предоставляют дизайнерам.

На их сайте Yale детально объясняют, какие шрифты должны быть использованы.
Макеты и СеткиПредоставляя шаблоны и указания по макетам, вы сможете добиться лучших результатов и сохранить единство стиля. В дизайне сайтов некоторые общие шаблоны помогут вам сдерживать чрезмерную креативность, которая может навредить макету.

Barbican подготовили для своего сайта блоки, которые уже упорядочены, а значит, включены в макет.
Общий тонВажная составляющая каждого бренда – это рекламные ролики, и поэтому важно определить тон, чтобы сохранить целостность бренда. Если рекламные тексты пишут разные люди, то и бренд может зазвучать на разные голоса.

Смотреть брендинг-руководство easyJet (PDF, 2 MB).
У компании easyJet с индивидуальностью все в порядке, как с письменной, так и с устной. Есть даже примеры.
Для тех дизайнеров, кому клиенты сами предоставляют рекламные тексты, но которые все же хотят поддержать целостность стиля, полезно будет написать руководство для копирайтеров. Тексты – это такая вещь, которую мозг зачастую воспринимает подсознательно. При чтении мозг автоматически ищет общие модели, целостность, поэтому плохие тексты могут все испортить.

Смотреть брендинг-руководство CAN (PDF, 845 KB).
У компании CAN много форматов, но они хотят, чтобы все они были едины. Также CAN приводит еще и правила написания во избежание распространенных ошибок.
Многие дизайнеры уже выработали некую линию в выборе фотографий и рисунков. Покажите клиентам примеры, объясните свой выбор. Покажите эти изображения в контексте вашего дизайна, объясните, почему именно эти изображение подходят к данному дизайну.

Смотреть руководство по стилю Zopa (PDF, 3.7 MB).
Компания Zopa проделала огромную работу в попытке объяснить свой стиль в выборе изображений. У них есть очень хороший онлайн гид по стилю, который предлагает еще и советы по тому, как разместить иллюстрации на веб страницах.
Покажите несколько примеров того, как логотип, фотографии и текст будут смотреться вместе, а также укажите предпочтительный формат.

Skype отлично объясняет, как именно они хотят использовать свои иллюстрации и фотографии. Приводятся примеры незаметной на первый взгляд, но важной для них разницы между хорошими и плохими работами. Сам гид по стилю разработан качественно и красиво.
Руководство по веб-дизайну: что включить?Многие люди разрабатывают руководство по бренду, но забывают включить важную часть: руководство по стилю сайта. Как и в руководстве по стилю, руководство по дизайну сайта должно включать в себя все от стиля кнопок до структуры навигации.
Иерархия кнопокВы тщательно продумали, для чего какие кнопки предназначены, а также определили их расположение. К сожалению, фриланс дизайнеры могут не применить ваши идеи или создать свои собственные, которые будут выглядеть ужасно.
Создайте страницу, которая показывает, что какие ссылки делают (в том числе и кнопки), соответствующее поведение каждой из них, когда их использовать (с примерами надлежащего использования). Если одна кнопка является доминирующей, четко обозначьте максимальное количество раз, которое она должна быть использована на страницу (обычно один раз, не более). Кроме обычного неактивного состояния кнопок, не забудьте проработать вариант при наведении мышью и при посещении.

Gumtree показали отличную работу по определению состояния всех кнопок, особенно пользовательские кнопки (например, перед кнопкой разместить рекламу есть кнопка зарегистрироваться).
ИконкиЕще одна важная вещь, которую нужно сделать для поддержания целостности дизайна – определить размер и место иконок. Если вы не хотите использовать много иконок, укажите это.

Смотреть размеры иконок ZURB .
Агентство ZURB определило размер иконок, где их использовать, а также обеспечило клиентов онлайн ресурсом для скачивания этих иконок. ZURB также определило специальные значки и их использование.
Плохая навигация может погубить даже хороший сайт. Даже после того, как дизайнер закончил свою работу, на сайте могут появляться новые страницы. Вы предусмотрели для них место? Если вы укажете, что делать с новыми пунктами в навигации, как правильно показывать сайт для зарегистрированных пользователей, то вы сделаете сайт аккуратнее.

Смотреть BBC Global Experience Language.
Один из самых красивых гидов по стилю, что я когда-либо видел. BBC показывает дизайнерам, что делать с именами пользователей, сколько оставлять свободного места и т.д.
Заставить других людей кодить точно так же, как вы, абсолютно невозможно, но можно им предложить некоторые основные рекомендации, которые минимизируют вред, например:
Некоторые гиды по брендам были выпущены в виде красивых книг:

Прекрасный пример того, насколько красивыми могут быть гиды по стилю брендов.
Но они требуют немалого бюджета и переизданий. Для многих компаний, бюджет которых ограничен, это непрактично. Особенно это касается сайтов: здесь все часто меняется, и каждый элемент нельзя утвердить на века.
Вот несколько советов по тому, как лучше оформить ваши рекомендации по стилю:

Полезный шаблон для одностраничного руководства по стилю.
ДлинаПомните, что люди должны осилить ваше руководство. Если ваше руководство будет в 100 страниц, его дочитает до конца только самый усердный дизайнер. Большинство считают, что краткий трехстраничный обзор отлично подходит для ежедневного использования, в добавок к более детальному двадцатистраничному документу для более сложных заданий.

Оцените постеры и руководства ВВС
ВВС создали детальное 38-страничное руководство. А также красивые постеры для быстрой работы. Отличная идея, и помогает всегда держать советы по стилю в голове.
Как всегда, с нетерпением ждём ваших комментариев!
Читателям также нравится:Бренд как сложный механизм.
 Бренд состоит из множества маленьких деталей, которые работают слажено, чтобы стать единым целым. Собирая эту машину, если вы забыли часть или ввернули винт неправильно, вы рискуете получить не работающую машину, или еще хуже – ту, которая разобьется вместе с вами. Один из способов избежать поломок вашей бренд-машины – с самого начала создать руководство по применению (handbook).
Бренд состоит из множества маленьких деталей, которые работают слажено, чтобы стать единым целым. Собирая эту машину, если вы забыли часть или ввернули винт неправильно, вы рискуете получить не работающую машину, или еще хуже – ту, которая разобьется вместе с вами. Один из способов избежать поломок вашей бренд-машины – с самого начала создать руководство по применению (handbook).
Это всего лишь один из способов, который поможет сделать дизайн проще в использовании – создайте простой буклет, в который внесите фирменные цвета, шрифты, логотипы, эмблемы, шаблоны, слоганы и т.п. вашего бренда. Наличие всех этих деталей, зарегистрированных и зафиксированных, позволяет вам поддерживать свой бренд и быть уверенным, что ваша машина бежит плавно и в исправном состоянии.
Если вы запускаете свой стартап или малый бизнес, то легко увязнуть в текучке и позволить вашему руководству по фирменному стилю уйти на второй план. Чтобы доказать вам, почему это не должно произойти, мы собираемся показать 50 впечатляющих и подробных примеров руководств по стилю, которые, несомненно, подтолкнут вас приступить к созданию своего собственного уникального руководства!
Хорошее руководство по стилю должно затрагивать все основы вашего бренда, от важных вещей, таких как логотипы, типографика и цвета, вплоть до иконографии, символов и способа, которым ваш фирменный знак написан и стилизован. Ознакомьтесь с руководством для бренда Foursquare, оно дает подробные правила и указания по каждому элементу, что обеспечивает бренду полный контроль и согласованность между всеми его атрибутами. Обязательно прочитайте это руководство на Issuu .

Что может быть лучше для личного бренда дизайнера, чем показать насколько он ориентирован на детали, она выбрала разработку подробного руководства для себя. Дизайнер Аманда Мичиру (Amanda Michiru) разработала детальный справочник по своему личному бренду, который описывает как основу (создание логотипа), так и второстепенные элементы (палитры и многое другое). Этот гид короткий, но выразительный, только самое необходимое для сильного бренда, отличный пример создания руководства по стилю для новичков. Можете прочитать его на Issuu .

Руководство по фирстилю действительно отличная возможность для дизайнеров объяснить сделанный выбор для бренда. Ознакомьтесь с руководством для канала Animal Planet, особенно со страницами про цветовые палитры. Здесь объясняется, как тщательно выбирался каждый цвет из животного мира, а затем рассказывается, какие эмоции заключает в себе каждый цвет. При создании собственного гайда, имейте в виду, что такое подробное описание каждого правила и причин выбора цвета облегчит процесс для тех, кто его читает и выполняет свои задачи, а вам будет легче контролировать процесс и принимать результаты работы. Посмотрите рекомендации здесь .

Все мы знаем, как выглядит коммуникация от компании Apple, не так ли? Откуда? Ответ очень прост – отлично построенный бренд, благодаря тщательному подбору рекомендаций по стилю. Этот гид для официальных дилеров продукции Apple – всего лишь один пример того, насколько педантичны ребята из Купертино. Краткие, но содержательные объяснения того, как использовать почти каждый атрибут бренда Apple. С таким гидом ни у одного ритейлера не будет оправдания его ошибки в поддержке бренда. Взгляните на рекомендации по идентичности Apple здесь .

Хорошая идея – адаптировать ваше руководство по стилю бренда, таким образом, чтобы гарантировать достаточно подробное описание деталей для действительно важных элементов. Возьмем, например, вино бренда Argento. Так как логотип Argento будет нанесен на многочисленные части упаковки, то во избежание ошибок при производстве, в руководстве крайне подробно описаны размерность, соотношение величин, подписи и цвета логотипа. Руководства Argento здесь .

Это руководство по стилю является неофициальным набором рекомендаций для использования бренда Barnes & Noble, но это не означает, что он некрасиво составлен и его нет смысла читать. Этот вымышленный стайлгайд также подробен, как и любой реальный, он наглядно и информативно объясняет и разбирает логотип, подписи и суббренды. Законченный простым, но красивым дизайном, этот стайлгайд является удивительным образцом успешного набора рекомендаций по фирменному стилю. Подробнее о нем смотрите на Issuu .

В конкуренции с такими, как Google, необходимо иметь сильный набор руководящих принципов по стилю для того, чтобы сохранить свой бренд конкурентным. Bing объясняет почти каждое решение своего бренда, вплоть до размеров строки поиска, и почему она расположена именно так. Bing раскрывает много своих решений, для того чтобы им было легко следовать, и много правил, для того чтобы их было легко повторить. Прочитайте руководство Bing здесь .

08. Black Watch Global
Руководства по стилю – это информационный источник, поэтому он больше оценивается по форме подачи материала, но это не означает что он должен выглядеть без эмоциональным. Возьмем страницу из гайда Black Watch Global, где текстовые информативные правила облечены в напористом дизайне. Читая такое руководство вы не сможете заснуть – большие размер букв перетекает со страницы на страницу, стильная типографика и уникальная подача цветов. Узнайте больше о руководстве и дизайна на Mash Creative .

Если вы не заинтересованы в таком авантюрном подход, как и в предыдущем примере, то более шаблонный подход к руководству может быть так же хорош. Это работа Майка Коллинджа для Bosphorus, которая легко и понятно для понимая дает информацию в цельном виде на каждой странице. Как всегда, посмотрите на свой бренд и решите подойдет ли вам такой минималистичный подход. Взгляните на подход Bosphorus здесь .

Не бойтесь выглядеть излишне экспериментальными с дизайном вашего руководства по стилю. Этот гид для BPR был выполнен в виде плаката. Почему? Потому что это отражает внутренних коммуникаций BPR, так при выполнение задания в офисе нет смысла листать гайд и искать нужно правило достаточно просто взглянуть на плакат. Изучите вашу обстановку и принципы работы в офисе, дизайнерам возможно будет лень открывать гайды и смотреть там информацию, оглядитесь вокруг и решите что подойдет именно вам. Возможно плакат это именно то что вам нужно. Можете более внимательно изучить работу Red Stone для BPR .

Если вы акцентируете свое внимание на деталях, то, несомненно, вам будет полезно посмотреть руководство по стилю Calgary Chamber. Каждый элемент этого гида по фирменному стилю чрезвычайно подробно демонстрирует и объясняет, как сделать рекомендации по использованию бренда ясными и убедительными. В руководстве показано все, что возможно понадобится в будущей работе дизайнера: наполненные эмоциями (осмысленными и энергичными) палитры цветов, возможные градиенты, цветовые комбинации, шрифтовые комбинации, размеры и начертания (толщины). Взгляните на это руководство от Iancu Barbarasa .

12. Canadian Olympic Team
Когда дело доходит до такого важного события, как Олимпийские игры, вы хотите, чтобы ваш страна выделялась, и лучше сделать это с тщательно спроектированным и поддерживающим брендом. У канадской олимпийской сборной есть конкретный фирменный стиль, который запечатлен и подробно изложен в руководстве по стилю. Интересной особенностью является разработка каждого атрибута с возможностью написания дескрипшена сразу на двух языках, английском и любом другом (напр. на языке принимающей стороны). Поскольку доминирующими языками в Канаде являются французский и английский, то оба языка были представлены в данном руководстве. Ловкий способ адаптировать данное руководство к аудитории. Можете сами проверить .

Иногда меньше на самом деле лучше. Проверить это просто на примере руководства по стилю для дистрибьюторов Cemento. Минимальный палитра, которая совпадает с фирменными цветами бренда; большие и броские заголовки, которые делают просмотр руководства быстрым и легким. В данном руководстве пристальное внимание уделялось паттерну торговой марки и его построению, так как этот паттерн значимая часть айдентики бренда. Еще раз: не забудьте адаптировать свой гайд по фирменному стилю в зависимости от того, какие элементы являются наиболее важными для вашего бренда. Смотрите гайд Cemento на BP&O .

У вас простой бренд? Хорошо, но, как мы видим на примере рекомендаций для Channel 4, даже простейший бренд нуждается в комплексном руководстве по стилю. В то время как общий замысел айдентики Channel 4 довольно прост, это не означает, что инструкции и правила использования бренда также просты. В руководстве довольно конкретные указания по размещению, размерам шрифта, применению логотипа и многое другое. Этот простой бренд уделяет столько же внимания деталям, как и любой сложный. Ознакомиться с данным руководством можно через Issuu .

Если вы думали, что руководства по фирменному стилю используют только корпоративные или розничные бренды, то вы ошибаетесь. Это руководство было создано для видеоигры Child of Light, оно тщательно проработано и составлено как корпоративный бренд. Это руководство объясняет каждое решение и подробно разбирает способ начертания логотипа в понятной форме, оно проливает свет на процесс для любого вовлеченного в творческую разработку игры. Помните: везде, где есть бренд, должно быть руководство по фирменному стилю, руководство по применению бренда в среде. Посмотрите итоговый гайдлайн и разработку на Behance .

Последнее, что вы хотите для вашего руководства, это чтобы во время ваших объяснений его просто пролистали или того хуже – даже не открыли. Это руководство Cisco старается избежать подобной ситуации, путем размещения рассуждений и объяснений крупным и красочным шрифтом, который приглашает читателя к прочтению. Дополняется плотно размещенной, но приятно изложенной информацией, которая легко поглощается и усваивается благодаря простой, но продуманной компоновке. Вы можете полистать гайд на Issuu .
В то время как большинство фирменных марок озабочены тем, что можно делать с брендом, также важно описать, что нельзя делать. Данное руководство предназначено для благотворительной группы Don’t Use Me (Не используй меня), оно описывает, что можно делать, а чего нельзя, когда дело доходит до использования своего бренда. С наглядными схемами и примерами все довольно легко понять с первого взгляда. Не бойтесь добавлять столько визуальных примеров, сколько можете, в конце концов, они помогут избежать любых недоразумений. Фирменное руководство Don’t Use Me здесь .

Не бойтесь экспериментировать с использованием собственных правил в собственном руководстве по стилю, вы можете извлечь выгоду из более простого дизайна, когда выносите важную информацию на передний план. Посмотрите на руководство Double Knot, которое использует фирменную цветовую гамму и правила верстки на протяжении всего руководства, делая тем самым собственное руководство примером использования того, что в нем написано. Прочитайте его с помощью Stylo .

Когда дело доходит до создания руководства, которое охватывает большой бренд, вы должны быть искусным, чтобы включить все его аспекты и не забыть обо всех суббрендах. Хорошим примером, который охватил все основы, является руководство для easyGroup. easyGroup охватывает небольшое число групп, таких как easyJet, easyMoney, easyAirtours и т.д. и каждая из них была объяснена в этой простой, но подробной форме в руководстве бренда головной группы. Конечно, чем больше бренд, тем толще руководство, поэтому не оставляйте без внимания важные элементы, в угоду краткости изложения. Ознакомьтесь с полным руководством easyGroup здесь .

Если вы ищете руководство для изощренного бренда, который сочетает в себе форму и функцию, остановитесь на логотипе Firebrand. Чистый, ясный и утонченный дизайн, который охватывает все базисы брендинга. Стайлгайд Firebrand имеет формат, который дополняет стильный дизайн бренда, и его легко и приятно листать. Для получения бОльшего вдохновения на эксперимент по смешиванию стильного дизайна и информативного содержания, полистайте стайлгайд Firebrand .

Как мы видим в этом изощренном руководстве по стилю от Fitt Lab, идея разобрать элементы дизайна на части и пояснить их читателям всегда работает! Это дает читателям общее представление о том, как должен выглядеть логотип, как определить отклонения и как отрегулировать кернинг логотипа (межбуквенное расстояние) и т.д. Помните: чем более тщательно вы проработаете основу, тем более сильным будет ваше финальное руководство, и тем меньше в будущем будет случайностей и ошибок в использовании бренда.
Прочитайте руководство Fitt Lab для некоторого переосмысления вашего вдохновения .
Скорее всего, ваш бренд будет применяться на более чем одном носителе, так что подумайте заранее, на каких возможных или гарантированных носителях будет размещен ваш бренд и/или его атрибуты, и включите их в руководство. В руководстве Fogg именно это и сделали, начиная с бланков до иконок приложения для смартфонов с конкретными примерами применения. Ваш бренд не сможет расти, если ваш дизайн не сможет предвидеть это рост! Получите вдохновение от руководства по фирменному стилю Fogg .
Вы когда-нибудь слышали о термине «pixel perfect» (это техника верстки, при которой сверстанный HTML-шаблон в точности (пиксель-в-пиксель) совпадает с оригиналом, PSD-макетом)? Знаете, этим термином ребята из Google описывают не только свои иконки, но все то, что они делают. Google — огромный бренд, так что их руководство по визуализации каждого элемента подробно и тщательно изложено и охватывает все тонкости, вплоть до местоположения конкретного пикселя при создании иконок. Не бойтесь создавать высокие стандарты для вашего бренда (при условии, что у вас есть серьезные основания для этого). Просмотреть рекомендации по визуализации от Google можно здесь .
Не бойтесь использовать вдохновляющие образы в своем руководстве, когда это дополняет и усиливает ваш бренд и информацию. Хорошим примером является страница цветовой палитры Hanes из их фирменного руководства. Включение изображения, расположенного рядом с образчиками основной цветовой палитры, наполняет смыслом и красивой визуализацией. Взгляните на использование Hanes дополнительных образов в их руководстве .
Кто сказал, что руководства по стилю должны быть полностью черно-белыми? Если у Вашего бренда есть фирменный цвет, то не бойтесь применять его в своем руководстве, как сделал это Heineken. У Heineken хорошие и подробные рекомендации по использованию фирменного стиля, все они связанны общим фоном – градиентом фирменного зеленого Heineken, что поддерживает образ бренда сильным. Посмотрите гайд визуальной идентичности бренда здесь .
На тему цвета, также есть интересный пример в руководстве по стилю для бренда iO. Оно отрицает построение резких градиентов и иллюстрирует это в оформлении самого гайда. Эти градиенты преимущественно используются на разделительных страницах, что делает руководство гораздо проще в навигации (и более привлекательным). Прочитать руководство Swisscom iO может здесь .
Значительная часть вашего бренда состоит из фотографических элементов? Тогда руководство по стилю — ваш шанс сформулировать закон и объяснить, как именно Вы хотите, чтобы ваши фотографии рассматривали. Это руководство бренда товаров для дома и еды от Jamie Oliver пробегает по основам брендинга, в стиле «что можно» и «что нельзя» делать с логотипом, и в тоже время, оно углубляется в использование образов, от правильного использования конкретного изображения к правильному способу окраски и правильному использованию их в коммуникации. Проверьте дотошный набор правил Jamie Oliver на Issuu .
Требует ли ваш бренд фирменную униформу для своих работников? Если так, этот гид по стилю то, что вам нужно, чтобы объяснить все плюсы и минусы каждого элемента. Если вам нужно для этого вдохновение, тогда обязательно взгляните на руководство Luvata, которое рассматривает аспекты униформы и даже показывает брендирование транспортных средств и оборудования. В этом руководстве по стилю заботливо указаны цвета, зоны брендирования и стиль каждой части униформы для каждого отдельного сектора Luvata. Руководство Luvata – это разговор о внимании к деталям. Корпоративный Luvata & образ бренда Muggie Ramadani можете просмотреть на Behance .
Если вы новичок в стайлгайдах, вы можете спросить, почему так важно показывать строение логотипа? Особенно тогда, когда многие бренды никогда не пробовали повторить логотип. Думайте об этом, как о готовых продуктах, которые имеют в составе ингредиенты, перечисленные на упаковке, — не для того, чтобы вы могли воссоздать эти продукты самостоятельно, а чтобы потребители знали, из чего эти продукты состоят. Аналогичным образом, детальная декомпозиция логотипа в руководстве по стилю Macride позволяет дизайнерам выявить любые нарушения. Если дизайнер подозревает, что логотип составлен из неправильных цветов, неправильно собран или имеет неправильный шрифт, то он может обратиться к построению логотипа в руководстве для перепроверки. В итоге, детальное изложение цветов, градиентов и правил построения логотипа может спасти вас от несоответствий в брендинге. Для примера декомпозиции логотипа посмотрите руководство по стилю бренда Macride от Maurizio Pagnozzi .
Большинство людей лучше изучают и понимают концепции, когда им показывают четкие примеры. Так почему бы вам не использовать этот факт для вашего руководства, как это было сделано в руководстве по стилю бренда Medium. Оно включает в себя конкретные объяснения и разнообразные примеры, чтобы наглядно продемонстрировать ключевые правила оформления бренда. Прочитайте их типографские объяснения, где они на примерах иллюстрируют, как установить заголовки, основной текст и разместить цитаты. Просто имейте в виду: нет такого понятия, как понятие, объясненное слишком тщательно. Проверьте фирменное руководство Medium здесь .
31. City of Melbourne
В современном мире бренд есть практически у всего, и как мы уже писали выше, там, где есть бренд, должно быть руководство по управлению стилем бренда. Город Мельбурн имеет отчетливый и адаптивный брендинг, где логотипу в виде «М» дают новые узоры и цвета, чтобы удовлетворить требованиям различных направлений. Но эта адаптивность не означает, что город Мельбурн способен экономить на списках «что можно делать», а «что нельзя делать» с брендом, на самом деле это превращается в бОльшую ответственность, т.к. они должны быть еще более точными в своих правилах. Фирменное руководство города Мельбурна определяет цвета, которые допустимо и недопустимо использовать; эффекты, которые являются подходящими и неподходящими и т.д. На самом деле, это руководство по стилю так тщательно, что оно определяет, как назвать цифровые файлы. Если вы сомневаетесь, лучше добавьте еще некоторые детали. Прочитайте данное руководство на Issuu .
32. Miami Football Club
Это руководство — другой вымышленный пример, созданный как личный проект дизайнера Diego Guevara для Miami Football Club. И снова, этот пример создан и детализирован также как любой другой 'официальный' стайлгайд. Гевара чрезвычайно подробно проработал каждый аспект, от построения эмблемы, освещения смысла и вдохновения до единого брендинга и практического применения. Все это красиво оформленно в стайлгайде, и это впечатляющий пример (особенно, когда вы узнаете, что Гевара закончил его в течение одной недели). Можете прочитать здесь .
33. Nike Pro Services
Если у Вас когда-либо были сомнения относительно того, что команда брендинга Nike дотошные ребята, то взгляните на это фирменное руководство всего одного подразделения группы Nike. Nike Pro Services — элитная услуга только по приглашениям самих Nike, которая предлагает доступ бегунам к мнению экспертов и услугам, обычно зарезервированным для профессиональных спортсменов. Дизайн, разработанный Manual Creative, это руководство — которому удается пройти по тонкой грани между красивым оформлением и плотно упакованной информацией. Проверьте его здесь .
Это руководство по стилю для фильмов Offroad помещает контент с большим количеством графики и минимальным количеством букв на первый план. Проверьте огромный блок цвета, который показывает характерный цвет Offroad Films и крупную графику, которая говорит сама за себя. Это руководство бренда сохраняет вещи простыми и минимальными, но использованный масштаб играет большую роль в коммуникации каждого элемента. Просмотрите это руководство на Ink Inc .
Когда вашего руководство по стилю собрано воедино, не забывайте о сохранении баланса между визуальной и информационной составляющей. Успешным примером такого руководства служит стайлгайд бренда Ollo, каждая страница которого заполнена текстовой информацией и дополнена визуальным примером на другой странице. Мало того, что это препятствует руководству выглядеть перегруженным, этот подход помогает объединить примеры для более легкого усваивания. Посмотрите руководство по стилю Ollo на Bibliotheque Designs .
Для своего бренда вы выбрали обычный шрифт? Или Вы используете шрифт по-особенному? Если второй вариант, то есть хороший повод, чтобы предоставить вам некоторые рекомендации относительно того, как это должно выглядеть в идеале. Телефонная компания Optus за прошедшие несколько лет провела ребрендинг, суть которого в плавном переходе от корпоративной эстетики до “жестокого некорпоративного” стиля, за это время они использовали два необычных шрифта. Поскольку эти шрифты более органичны и ручной работы, у каждой буквы есть 3 альтернативы написания, чтобы избежать повторов и сделать письменные сообщения похожими на рукописные. Чтобы гарантировать надлежащее и последовательное использование этих шрифтов, на протяжении всего руководства даются конкретные указания и примеры по использованию. Если есть какие-либо специальные настройки или методы в любом элементе вашего фирменного стиля, то не забудьте подробно описать их. Прочитайте руководство Optus на Behance .
Иногда «чем больше, тем лучше», особенно когда дело доходит до информации в руководстве по фирменному стилю. Обязательно ознакомитесь с руководством по стилю ирландского Красного Креста (Red Cross), где каждый элемент приведен в большом масштабе, и в тоже время, компоновка остается минимальной и простой, с большим количеством свободного места, – оба этих фактора привлекают внимание к каждой странице. Красный Крест охватывает все основы брендинга в этом лаконично исполненном руководстве по стилю, что, безусловно, является образцом для получения вдохновения, как по структуре руководства, так и по дизайну руководства. Вдохновитесь этой работой на Creative Inc .
Это руководство по стилю – простой набор из двух страниц рекомендаций окончательно оформленного 'переосмысления' руководства Royal Mail. Хотя это и неофициальное руководство, но этим двум страницам удается передать тон, эстетику и в общем и целом суть бренда Royal Mail. Для тех из вас, кто хочет создать руководство по фирменному стилю бренда, но не готов глубоко вникать в детали, это отличный образец со всеми основными элементами бренда: логотип, товарный знак, шрифт, цвет, типографика и автомобильная ливрея – все это зафиксировано на двух страницах. Для более детального изучения «переосмысленного» руководства Royal Mail перейдите на Identity Designed .
Мы увидели, как дизайн руководства может рассказывать о вашем бренде, теперь давайте поговорим о тексте в руководстве. Скорее всего, в вашем руководстве по стилю мало письменных описаний, все четко в рамках передачи рекомендаций и объяснений. Таким образом, увеличение буквенных описаний — хороший способ дать «услышать» голос вашего бренда в вашем руководстве. Фирменное руководство бренда Skype, делает только это, вставляя немного юмора, разговорный и дружеский тон в объяснениях, которые сформулированы как «Никогда не злоупотребляйте нашим логотипом, у него нет рук, так что он не может дать сдачи (но наши юристы, это другая история)». Выясните тон вашего бренда, и рассмотрите вопрос о внедрении его каким-нибудь уникальным образом в руководство, но не скомпрометируйте информацию, а постарайтесь усилить ее. Веселого чтения руководства по фирменному стилю Skype на Issuu .
Другой пример дотошного отношения к определению бренда иллюстрирует гид по стилю посвященный слогану «like.no.other» от Sony. Это руководство пробегает по «воздушному» пространству, расположению, размерам, фону и цветовым сочетаниям и размерностям шрифтов; он переходит в невероятно подробное описание каждой грани слогана, уделив большое значение его построению и показу. Если вы хотите увидеть, до каких глубин брендинга спускаются такие крупные бренды, как Sony, то посмотрите это руководство на Issuu .
Иногда лучше просто сказать крупно и громко. В руководстве по стилю Stihl размещают основную рекомендацию на каждой странице простыми словами и огромным шрифтом, что делает невозможным игнорировать каждый посыл. Благодаря использованию простого разговорного языка — «Используйте этот цвет с этим цветом» — ничего не потеряется при переводе, и любой читатель в общих чертах получит представление о том, как поддерживать бренд просто листая страницы. Это руководство является подтверждением «легкости, простоты» бренда, с помощью использования реальных и простых наглядных примеров. Посмотрите руководство Stihl на Behance .
Это еще один набор рекомендаций по фирменному стилю, которые сохраняют вещи крайне простыми и чрезвычайно минимальными, и в то же время сообщают основы бренда. Если вы ищете еще примеры стартового комплекта для бренда, то вы не должны пройти мимо этого гайда бренда Sushi & Co. Логотип, цвета, шрифт и иконография / паттерн являются основной бренда. Конечно, такой простой набор руководящих принципов не подходит каждой компании (т.к. многие требуют детализации), но в этом случае, минимальность элементов оставляет немного гибкости в области брендинга и методах применения. Чтобы посмотреть эти прикладные примеры и проект более подробно направляйтесь на Behance .
43. Swedish Armed Forces
Шведские вооруженные силы (Swedish Armed Forces) имеют подробные рекомендации по применению бренда, которые включают раздел, объясняющий концепцию и мысль главного логотипа и саблоготипов. Это руководство также глубоко погружает в образы – каким должен быть кадр, цвет кадра, на что фокус, что за предмет в фокусе, который должен изображать часть ценности бренда – например, в списке «что НЕ должно быть» есть «изображения, которые романтизируют войну». Вы можете прочитать и посмотреть фирменное руководство Шведских вооруженных сил на Issuu .
Taxiphone — это еще один бренд, который ставит содержание руководства на первый план, используя простые и всесторонние изображения, и дополняющие объяснения и описания. Это еще одно простое в дизайне руководство, но одновременно целостное и подробное. Обязательно проверьте страницы с ливреей на автомобиле, с каждого угла автомобиля видна иллюстрация фирменного стиля с вниманием к деталям. Посмотрите гид Taxiphone на Visual Bits .
Вы проектируете более корпоративно-ориентированный бренд? Если так, то предлагаю рассмотреть, как должны выглядеть некоторые визуальные составляющие такого гайда. Если вы будете передавать его потребителям или деловым партнерам, то необходим сдвиг от графиков и диаграмм к схемам и таблицам, но не забывайте, подача должна быть сконцентрированной, профессиональной и фирменной. Посмотрите руководство бренда Truth, который точно соответствует этому подходу. Использование характерного розового и гламурной графики в руководстве иллюстрирует, как каждый элемент визуального средства должен выглядеть и работать, в долгосрочной перспективе это гарантированно сделает процесс намного легче для бренда. Рассмотрите более близко гайд Truth на Mash Creative .
Есть много аргументов в пользу того, что печатные руководства бренда по стилю это умирающее искусство. Однако этот аргумент обоюдосилен, некоторые бренды выбрали и цифровые, и печатные общедоступные версии. Одним из таких примеров является Twitter, который сделал свое руководство по стилю доступным для всех. Умный ход от Twitter, их бренд в интернете применяется почти везде, и в то же время он не всегда применяется правильно, поэтому открыв свои правила применения бренда, они повышают свои шансы на более правильное его применение другими. Посетите страницу сайта брендинга Twitter прямо сейчас .
47. Universita della Svizzera Italiana
Universita della Svizzera Italiana (Университет Лугано, итальянская Швейцария) имеет сложную айдентику, которая построена на определенных углах вращения и выравнивании, все из которых, указаны в данном руководстве. Каждый элемент бренда выдвинут на первый план и этому есть своя причина, чтобы объяснить выравнивание элементов – использована сетка. Это руководство также дает всестороннее введение в основные принципы и ценности бренда, которые формируют и удерживают бренд целостным. Посмотрите данное руководство на официальном сайте Moving Brands .
Еще одно руководство бренда для «переосмысления» бренда заново, на этот раз, это авиакомпания Varig. Это руководство представляет переосмысленный бренд в простой и краткой форме, определяя практическое применение бренда, униформу, коммуникационные носители, лого, подписи, паттерны. Авиакомпания имеет много точек коммуникации и возможностей брендинга в них, и этот пример охватывает многие из них, красиво оформленное и хорошо продуманное руководство по стилю. Обязательно посмотрите его на Abduzeedo .
Ищете вдохновляющее руководство по стилю, которое одновременно веселое и заслуживающее доверия? Ну, тогда полистайте руководство бренда Walmart. Руководство Walmart красочное и динамичное, сохраняющее доверие и профессиональную энергетику ритейлера. Это руководство охватывает все основы бренда Walmart и выглядит качественным, при его изготовлении использовались подписи и цвета бренда, это еще один пример, когда руководство само по себе продвигает то, что в нем написано. Скачайте руководство Walmart и полистайте на досуге .
Позвольте вашей информации дышать. Когда дело доходит до создания вашего бренд-руководства, убедитесь, что вы включили множество примеров, но не переборщите, не дойдите до точки, когда ваше руководство будет переполненным. Почему? Коротко говоря, перегруженные страницы не читаются. Просмотрите руководство Yogen Fruz, которое размещает примеры и информацию очень «размазано», чтобы расставить необходимые акценты в дизайне. Посмотрите руководство Yogen Fruz полностью на Issuu .
Если ваш проект будет расти с высокой скоростью, то, как вы понимаете, нет никаких сомнений в том, что вы будете нуждаться в руководстве по фирменному стилю. Когда количество людей, работающих над дизайном вашего проекта, велико, то полное руководство по стилю будет способствовать сохранению целостности имиджа бренда и увеличит влияние визуальных аспектов на ваш успех.
У вас уже есть руководства по стилю? Как оно помогло вашему бренду? Расскажите мне в комментариях ниже!
А пока вы можете прочитать: